El RGPD se nos viene encima y, a pesar de que estamos avisados desde hace dos años, todo son ahora prisas y dudas. Idiosincrasia nacional. El caso es que, como es normal, la proporción de consultas, correos y mensajes que recibo sobre el tema se ha multiplicado. Incluso sobre los aspectos más básicos del tema.
Y claro, toca mover el calendario editorial. Al fin y al cabo, resueltas las dudas aquí aprovechan a mucha más gente y puedo tratarlas en más detalle. La de hoy es una de las más repetidas: cómo adaptar Contact Form 7 al RGPD.
Tabla de contenidos
Contact Form 7 y el RGPD
No en vano Contact Form 7 es uno de los plugins de formulario de contacto más utilizados en WordPress, con más de cinco millones de instalaciones activas a día de hoy. Ahí es nada.
Su secreto es mantenerse básico y sencillo y hacer muy bien lo que hace. De hecho, al instalarlo ya dispones de un formulario de contacto preconfigurado, tan fácil de insertar en tu web como añadir un shortcode a una página, algo que está al alcance de cualquiera, independientemente de su nivel de habilidad o de conocimientos técnicos.
Pero ahora ya no basta con eso: el hecho de ser tan básico hace que haya que modificar algunas cosas para poder adaptarlo a las nuevas necesidades impuestas por el Reglamento General de Protección de Datos.
Qué necesito para adaptar Contact Form 7 al RGPD
Pero no te asustes, que no sólo es muy fácil sino que además lo vamos a ver paso a paso. Básicamente son necesarias dos tres cosas:
- La perceptiva casilla de aceptación de la política de privacidad
- Un resumen de las políticas que aplican al formulario en cuestión
- Guardar registro probatorio de la aceptación de dichas políticas por parte del usuario
Dicho de otra forma:
- Tenemos que informar al usuario de las políticas de privacidad y de sus derechos respecto a éstas
- El usuario tiene que darse por informado y aceptarlas expresamente y
- Tenemos que poder probar que ha dado dicha aceptación
Se tarda más en decirlo que en hacerlo.
El resumen de las políticas de privacidad que atañen al formulario
Empecemos por el principio: informar al usuario. Ya sabes que cada recogida de datos debe contar, además de con un enlace a la política de privacidad detallada, con un resumen del tratamiento que se dará a los datos concretos recogidos en el formulario: responsable, finalidad, plazo de conservación y destinatarios de los datos y derechos del usuario.
Por supuesto, puedes añadir todo este texto en la página en la que tengas pensado insertar el formulario, pero dado que puede ir en varias páginas, o incluso en un widget, lo ideal es que esto se inserte también automáticamente junto con el resto del formulario, así donde vaya uno va el otro.
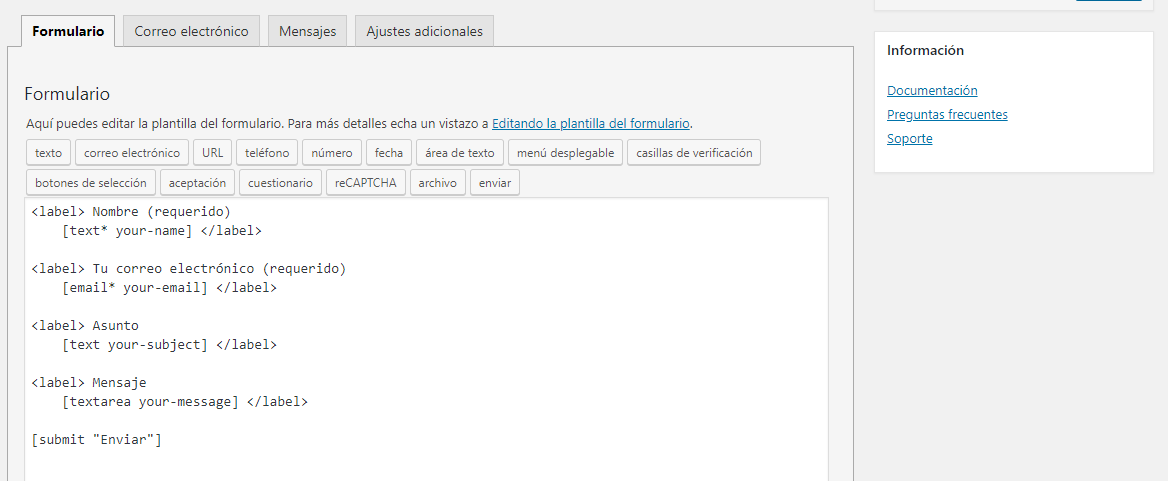
Esto tiene poca ciencia: podemos insertarlo directamente sobre la plantilla del formulario:
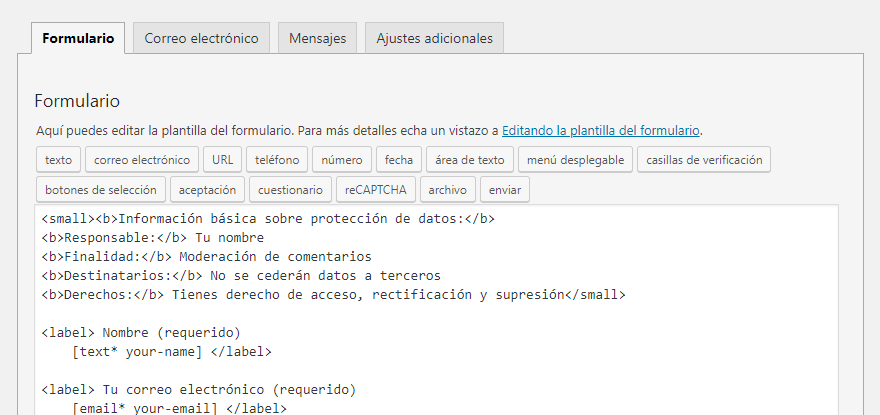
Solamente hay que tener la prevención de escribirlo en HTML. Puedes encerrarlo entre etiquetas <small> y </small> para que aparezca más pequeño que los textos normales y usar negritas con <b> </b>. Por ejemplo algo así (el texto es sólo de ejemplo):
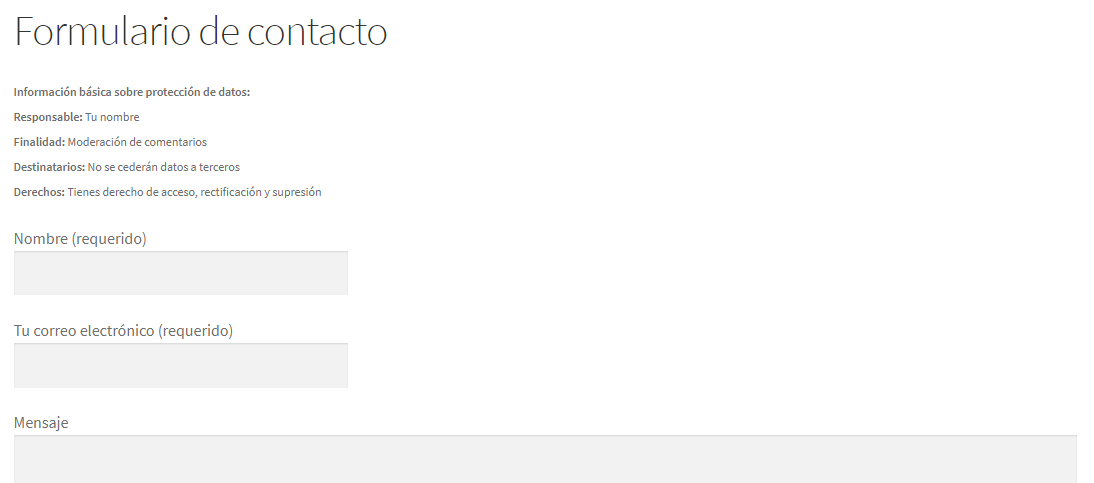
Y el resultado sería algo así:
Con la comodidad de que ese texto acompañará siempre al formulario, lo insertemos donde lo insertemos.
¿Estás construyendo tu tienda online o eres implementador WordPress?
¿Necesitas plugins de calidad y con soporte para implementar funcionalidades concretas?
Consigue todos los plugins a la venta en la sección de plugins de esta web y todos los que siga añadiendo. Acceso a los 96 plugins (y subiendo) con soporte directo del desarrollador, actualizaciones y uso ilimitado: úsalos en tantas webs como lo necesites.
Añadir la casilla de aceptación al formulario de Contact Form 7
Y hecho esto, ahora toca solicitar la aceptación del usuario. Esto lo haremos mediante una casilla que, para cumplir con el RGPD, debe reunir los siguientes requisitos:
- Debe ser obligatoria para el usuario para poder enviar el formulario (si no se marca, no debe haber envío de datos)
- No puede estar seleccionada por defecto, debe hacerlo expresamente el usuario
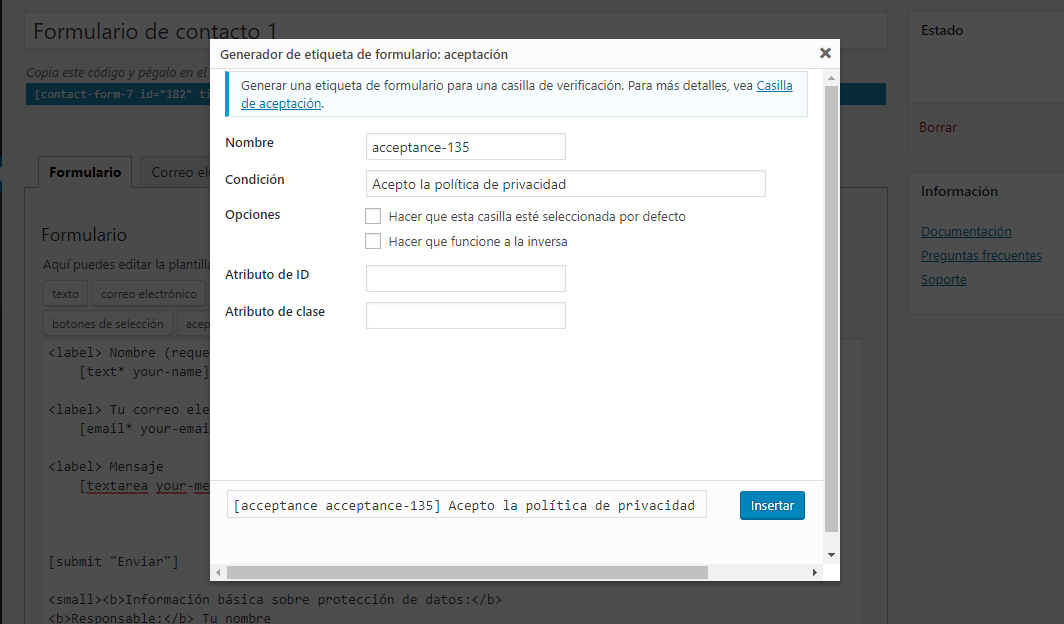
Contact Form 7 ya incluye un tipo de campo específicamente para esto: el campo aceptación. Así que basta con que sitúes el cursos en el lugar de la plantilla donde debe ir dicho campo (idealmente antes del botón de enviar) y pulses aceptación en la barra rápida de inserción de campos:
Por supuesto, no debes seleccionar ni Hacer que la casilla esté marcada por defecto ni Hacer que funcione a la inversa. En condición puedes añadir el texto que mostrará la casilla, que (recuerda) debería enlazar a la política de privacidad completa. Si no sabes cómo hacerlo puedes verlo en el vídeo, más abajo.
Guardar registro de la aceptación del usuario con Contact Form 7
Por defecto, Contact Form 7 no guarda en ningún sitio los datos recibidos: ni los formularios completados, ni los correos enviados. Pero eso no significa que no haya tratamiento de los datos, porque tú los vas a recibir, gestionar y, quizás, almacenar (aunque sea en tu email).
Eso significa que debes conservar la prueba de que el usuario marcó esa casilla. Y para eso lo más práctico es guardar un registro de los formularios que se han rellenado con el plugin, junto con el contenido de los campos (incluyendo, por supuesto, el campo de aceptación).
Eso lo puedes hacer fácilmente utilizando el plugin Contact Form Submissions, que hace precisamente eso: guardar en la base de datos (y disponible desde tu panel de control) un registro de todos los formularios de contacto enviados mediante Contact Form 7.
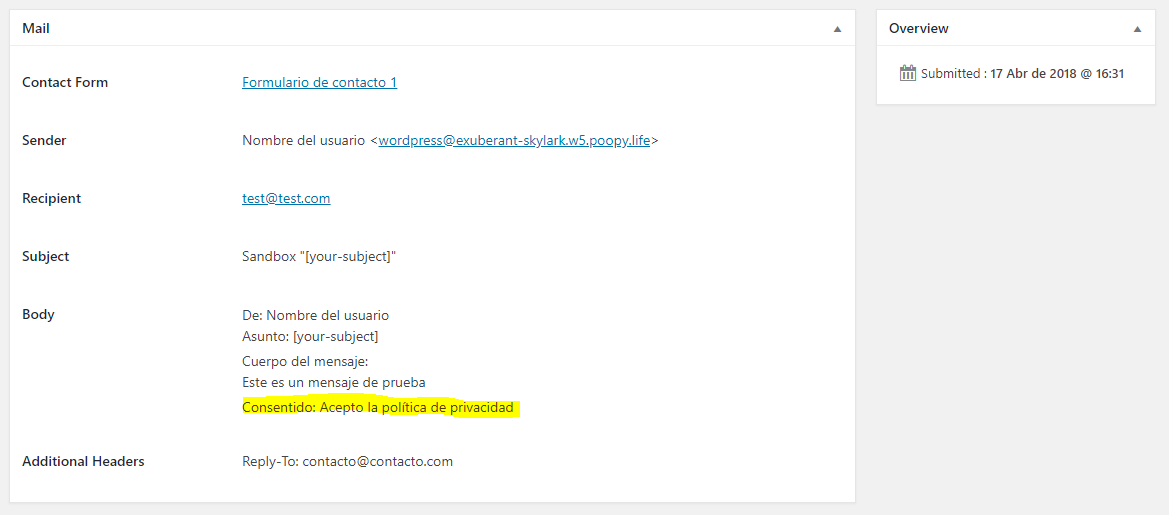
No es necesario configurarlo, basta con activarlo para que todos estos datos queden registrados en Contacto > Submissions, donde guardará una copia del correo electrónico y una transcripción de los datos enviados, incluyendo el de la casilla de aceptación (que contendrá un 1 si ha sido marcada).
Por supuesto, lo mejor es hacer que el contenido de esa casilla se incluya también en el correo, para lo que tendremos que añadir el shortcode con el nombre de la casilla correspondiente ([acceptance-115] en el ejemplo de la imagen de arriba) en la plantilla de correo electrónico:
Vídeo: Adaptar Contact Form 7 al RGPD
En este vídeo puedes ver paso a paso todo el proceso necesario para adaptar Contact Form 7 al Reglamento Europeo de Protección de Datos:
















Hola Enrique:
Una consulta.
Estos datos que has puesto antes de tu Formulario “Deja un Comentario” (responsable, Finalidad, Destinatarios, etc) según la nueva RGPD ¿tienen que estar a la fuerza aquí o podrían quitarse de aquí y ponerlos por ejemplo dentro de la Política de Privacidad de la página web?
Muchas gracias por tu ayuda.
Un saludo.
Hola Rafael
El RGPD exige que cada formulario en el que se recojan datos personales debe indicar un resumen de las directivas que aplican a ese formulario concreto y un enlace al texto completo de la política de privacidad.
Un saludo.
Buenos días Enrique
Muy bueno el post. He realizado los pasos que indicas pero cuando copias el shortcode a la pestaña de correo electrónico el mío tiene un número distinto al que tienes tú (no sé si esto es normal). El mío es este [acceptance acceptance-530].
Gracias.
Hola Ariel
Sí, el identificador es generado dinámicamente por CF7 y es diferente cada vez.
Un saludo.
Hola Enrique
Otra duda. He instalado el plugin para guardar los mensajes pero cuando veo la copia en la parte del Body a mí me sale sólo el texto “Consentido”, veo que a tí te sale “Consentido Acepto la política de privacidad”.
No sé si he realizado algún paso mal.
Hola,
Me podrias dejar el codigo para poder adaptar a mis paginas como tiendas gracias.Te estaria sumamente agradecido.
Hola Julio
No sé a qué código te refieres
Un saludo.
Muy buen artículo Enrique, muchas gracias por compartirlo con nosotros. Un saludo!!.
Gracias a ti por tu comentario, Luis, me alegra que te haya sido útil 🙂
Hola Enrique, excelente artículo, pero me gustaría saber que estoy haciendo mal, no me traslada ni el texto ni la casilla de aceptación al formulario, no hace nada¡¡¡¡¡¡¡
Hola Jesús
Gracias por tu comentario. Pues tendrás que repasarlo todo paso a paso, imposible saber dónde está el fallo sin verlo.
Un saludo.
Muchas gracias por este estupendo post. ¡Gracias a ellos he conseguido cosas que se me atascaban más de una vez!
Tengo una pregunta:
Ya que con contact form7 tengo claro cómo adaptar el formulario, ¿conoces alguna manera de integrarlo con Mailchimp y así hacerlo también de esta manera para suscriptores?
He visto pugins para integrar pero me fío plenamente de la opción que me des.
Un saludo
Hola Pilar
Gracias por tu comentario. Ignoro si el plugin de MailChimp te permite hacerlo, lo que sí puedo asegurarte es que con el generador de formularios de suscripción de la propia plataforma se puede hacer sin ningún problema.
Un saludo
Hola Enrique, genial el tutorial muchas gracias. Me pasa algo muy extraño. He ido paso por paso, e inicialmente el formulario sale bien, pero en el momento en el que marcas la casilla de aceptación, el botón de Enviar desaparece
¿qué puede ocurrir? Parece algún tipo de conflicto, pero me es imposible localizarlo.
Si me puedes echar una mano…
Gracias
Hola Gerardo
Sí, puede ser un conflicto, echa un vistazo esto. También puede ser que te hayas dejado algunas comillas o un corchete sin cerrar en la plantilla de CF7, revisa eso.
Un saludo.
Muchas gracias por tus noticias y por tus videos, como siempre fácil y muy útil para la gente que empieza.
Me alegra que te haya sido útil, María 🙂
Un saludo
me ha servido de gran ayuda felicidades, solo me falta completar la siguiente duda: necesitaría que si no marcan la casilla de política de privacidad apreciar un mensaje de wordpres anunciando que el mensaje no se ha enviado por falta de aceptación de privacidad,
un saludo
Hola Celes
Contact Form 7 maneja sus propios mensajes de error que puedes personalizar (de forma genérica, para todos los campos igual) en la pestaña Mensajes del formulario.
Un saludo.
Hola Enrique, Dios le bendiga muy buena información, sin embargo hay una pregunta anterior igual a mi me pasa exactamente lo mismo me hace falta una frase, sólo sale el texto “Consentido”, faltaría “Consentido Acepto la política de privacidad”. Por lo demás excelente muchas gracias….
Estupendo video Enrique, como siempre, claros y concisos. Una pregunta, sabes si hay algún script que permita que, si el usuario intenta clicar el botón enviar, sin haber señalado el check de aceptación de la política de privacidad, se muestre un aviso?. Es decir en vez de, o además de, que el botón esté inutilizado hasta que se produzca la aceptación, si haces clic se muestre un mensaje indicando que debes marcar la aceptación de la política de privacidad.
Un saludo.
Hola Mauricio
Pues no conozco ninguno ya hecho, pero basta un poco de JavaScript básico para ello.
Un saludo.
Muchas gracias Enrique. Da gusto encontrar algo tan bueno y bien explicado. Saludos
Gracias a ti por tu comentario, José, me alegra que te haya sido útil 🙂
Un saludo.
Hola Enrique, muchas gracias por el video, ha ido todo perfecto; paso a paso perfectamente explicado.
Un cordial saludo.
Gracias por tu comentario, David. Me alegra saber que te ha sido de utilidad 🙂
Un saludo.
Hola, Enrique. Muchas gracias por tu artículo. Tengo un par de dudas a ver si me puedes resolver:
1) si la BD que crea Contact Form Submissions está cifrada. No veo que lo ponga en la página del plugin y entiendo que sería necesario para cumplir el RGPD (partiendo de que el wordpress está ya funcionando también en un https)
2) Habría que explicar en la política que además de enviar un email (en mi caso se trata de un formulario de contacto) se van a almacenar los datos.
Otras webs dicen que cuando solo usas los datos del formulario para enviar un email y no los almacenas no hace falta guardar nada. Supongo que entenderán como prueba de la aceptación el propio email incluyendo ese campo de aceptación y su valor. Pero eso requiere no perder un solo email en tu correo….
Un saludo y muchísimas gracias por tus artículos.
Hola Kuda, gracias por tu comentario
1. Lo ignoro (eso deberías preguntárselo al desarrollador) pero lo dudo mucho. Tampoco he visto en ningún sitio que el RGPD diga que los datos han de guardarse cifrados. Si es así mal vamos de comienzo, porque WordPress ya de principio no lo hace (ni creo que lo haga ningún otro CMS).
2. Sí, eso debe estar especificado en la política de protección de datos y en el texto de “primera capa” que acompañe al formulario.
Un saludo
Hola Enrique me surge la siguiente duda, Contact Form 7. ¿Está te permite establecer un sistema de confirmación (doble opt – in)?, por ejemplo para el caso de formularios de suscripción a un evento donde quiero que terminen la suscripción aceptando el link recibido a su cuenta de correo También me gustaría saber si puedo limitar a un número determinado las suscripciones al evento a través de eso formulario
Muchas gracias
Hola Javier
CF7 es un plugin para formularios de contacto. Si lo que necesitas son suscripciones busca un plugin para suscripciones.
Un saludo.
Buenas tardes Enrique.
Primero de todo, mil gracias por las explicaciones, es muy de agradecer que alguien con conocimientos así invierta tiempo en explicárselo a los demás.
En segundo lugar, tengo un problema con el dichoso CF7. Pese a seguir tus instrucciones al pie de la letra, si el usuario no marca la casilla de verificación y le da a enviar, no aparece ningún mensaje advirtiéndole de que debería aceptarlos, y aparentemente parece que este enviado (no hay confirmación de envio, pero tampoco ningun mensaje que indique lo contrario). ¿Como puedo hacerlo para que me muestre el mensaje de: “debes aceptar los terminos y condiciones”?
Muchas gracias por todo
Hola Artur
Verifica que la casilla está establecida como obligatoria.
Un saludo
Hola de nuevo,
Si si, esta establecida como obligatoria. Bueno en la ultima version es más bien al contrario, no la haces opcional…
la linea de codigo que me genera es esta: [acceptance terminos] Acepto los términos y condiciones [/acceptance]
Prueba a desactivar el resto de plugins, por si hay alguno interfiriendo. Puedes también probar a cambiar a una plantilla por defecto, por si es cosa del theme. En caso negativo, lo mejor que puedes hacer es pedir ayuda en el foro de soporte del plugin.
Un saludo.
Hola amigo, muchas gracias por la explicación, he logrado llevar a cabo todos los pasos y excelente, sólo quisiera hacer una pregunta, el checkbox de aprobación me queda encima de la línea de texto que dice “acepto la política de privacidad”, es posible que ésto pueda solucionarse para que la casilla quede del lago izquierdo del texto? muchas gracias.
Hola Dina
Debe ser por los estilos de la plantilla, podrás ajustarla con un poco de CSS personalizado.
Un saludo