Todos sabemos lo que son las migas de pan (o breadcrumbs): son esos enlaces que aparecen al principio de cada página indicándonos en qué parte de la web estamos, como una guía o ayuda a la navegación.
Que se muestren o no depende de tu plantilla pero, para los temas que no las incluyen, el plugin Yoast SEO tiene una función específica para implementarlas en tu web. Lo que ocurre es que no es tan sencillo como activar la opción y listo, el tema es algo más complicado.
Como ya me lo han preguntado unas cuantas veces, vamos a ver cómo activar y hacer que se muestren las migas de pan de Yoast SEO, incluso en un child theme de Genesis.
Tabla de contenidos
Activar las migas de pan en Yoast SEO
La primera parte, activar y configurar las migas de pan en Yoast SEO, no es tan complicado. El problema suele estar más en la segunda parte cuando, tras activarlas y estar un rato configurándolas, te das cuenta de que no se muestran por ninguna parte. Pero vamos por partes.
Lo primero que hay que hacer es, evidentemente conseguir llegar a la opción correspondiente en Yoast SEO. Parece una perogrullada, pero tiene su miga (hablando del tema) ya que por defecto, al activarlo, Yoast SEO no muestra las opciones avanzadas.
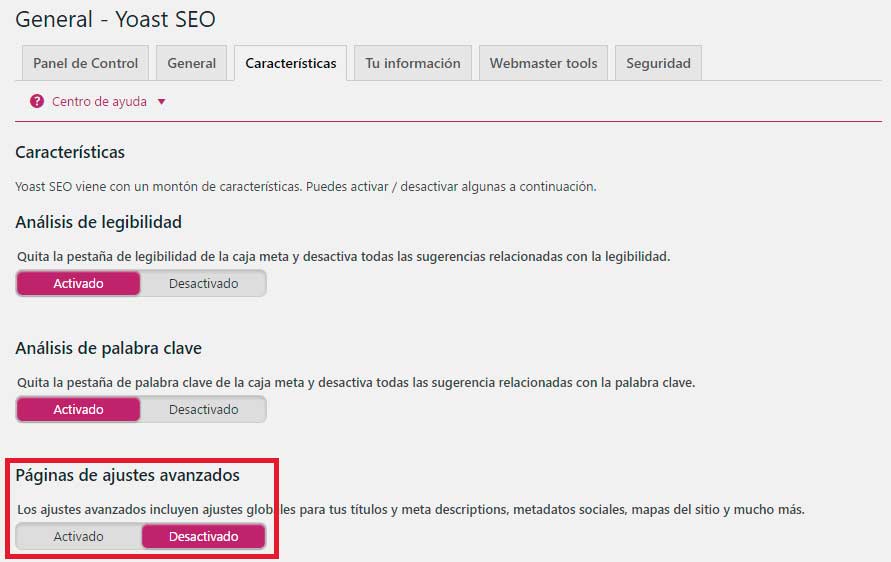
Así que lo primero que tenemos que hacer es ir a SEO > Panel de control > Características y activar las páginas de ajustes avanzados.

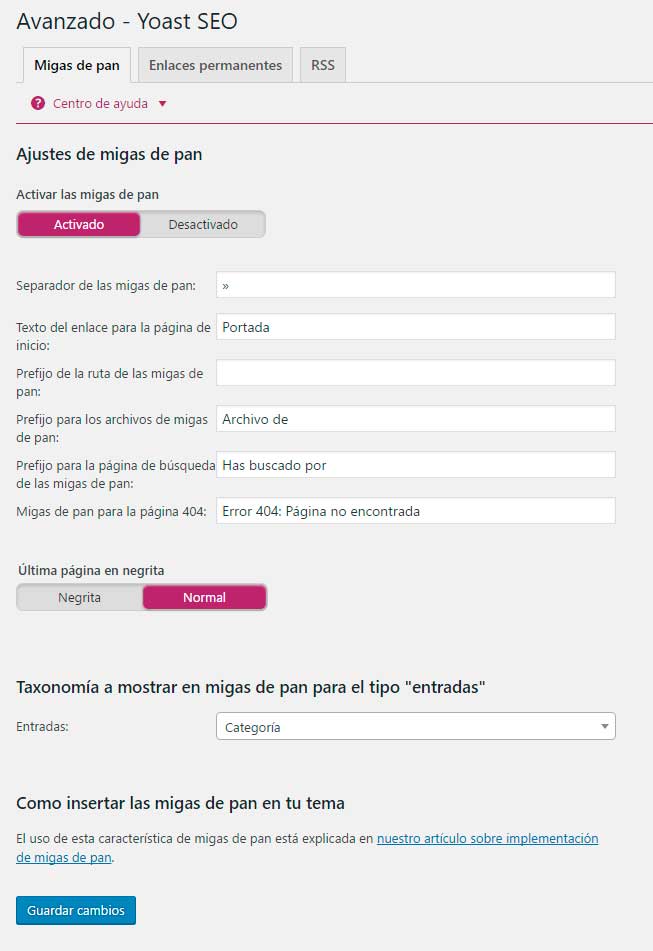
En cuanto guardes ya sí podrás ir a la opción correspondiente a las breadcrumbs para activarla y configurarla. La encontrarás en SEO > Avanzado > Migas de pan. Por supuesto, lo primero que hay que hacer es cambiar el interruptor Activar las migas de pan a Activado.
Opciones de las migas de pan en Yoast SEO
Ahora sí, podemos ver las opciones que tenemos disponibles relativas a las migas de pan en Yoast SEO:
En realidad la configuración es, como ves, bastante sencilla. Todas las opciones son autoexplicativas y responden más a una cuestión de gusto personal que a otra cosa. Así que, si te parece, vamos directos a lo que presenta dificultad y, si tienes dudas acerca de alguna de estas opciones, puedes preguntar en los comentarios o a través del formulario de contacto.
¿Estás construyendo tu tienda online o eres implementador WordPress?
¿Necesitas plugins de calidad y con soporte para implementar funcionalidades concretas?
Consigue todos los plugins a la venta en la sección de plugins de esta web y todos los que siga añadiendo. Acceso a los 96 plugins (y subiendo) con soporte directo del desarrollador, actualizaciones y uso ilimitado: úsalos en tantas webs como lo necesites.
Insertar las migas de pan de Yoast SEO en tu plantilla
Bien, pues una vez hecho todo lo visto en el apartado anterior, con las breadcrumbs activadas y configuradas, vas a tu web y te das cuenta de que allí no hay nada. Y es que falta un paso: tienes que insertar manualmente la función que imprime las migas de pan en el lugar que quieras que se muestren en tu plantilla.
Insertar el código manualmente
La función que tienes que insertar es bastante sencilla. De hecho, es simplemente una línea. Es la siguiente:
Y ¿dónde narices hay que poner eso? Pues, a pesar de lo que la mayoría de gente tiende a intentar en primer lugar, no es en el archivo functions.php. Esta función imprime directamente las migas de pan, así que hay que ponerla donde quieres que aparezcan.
No se te ocurra intentar hacer estos cambios utilizando el editor de temas de WordPress (Apariencia > Editor) o, si haces algo mal, podrías perder el acceso a la web. Este tipo de cambios deben hacerse siempre mediante FTP o mediante el editor de código del gestor de archivos de tu hosting, y haciendo antes copia de seguridad. Así, si haces algo mal y se genera un error que deje la web fuera de combate, puedes revertir fácilmente los cambios.
Normalmente lo harás tanto en los archivos single.php como en page.php de tu plantilla, justo antes del título, que es una línea que dice más o menos:
Si no ves una línea así en esos archivos, búscala en content.php y (si existe) también en content-page.php. El hecho es que las plantillas de WordPress están tan poco estandarizadas que es imposible saber cómo está hecha la tuya, pero en general con estas indicaciones lo conseguirás.
Después puedes darles los estilos que quieras (colores, posición, etcétera) mediante CSS, utilizando la class .breadcrumbs
La alternativa es ir a header.php y pegarla al final del todo, pero ahí ya no está garantizado el resultado: puede que quede donde no debe. En cualquier caso, recuerda siempre utilizar un child theme, o perderás todos estos cambios cuando tu plantilla se actualice.
Insertar las migas de pan de Yoast SEO en Genesis
Si usas un child theme de Genesis, ya sabes que con este framework las cosas se hacen de otra manera. De hecho, los que utilizamos Genesis tenemos la suerte de contar con decenas de hooks propios de este framework, adicionales a los de WordPress (y mejores que los de cualquier otro framework disponible ea, no quiero menospreciar 😀 ).
El caso es que si usas Genesis puedes utilizar uno de sus hooks para enganchar directamente la función que imprime las migas de pan. Concretamente el hook genesis_entry_header (HTML5), usando la siguiente función:
function ejr_migas_pan () {
if (function_exists ('yoast_breadcrumb'))
yoast_breadcrumb ('');
}
add_action ('genesis_entry_header', 'ejr_migas_pan', 5);













Buenas, dices: “El caso es que si usas Genesis puedes utilizar uno de sus hooks para enganchar directamente la función que imprime las migas de pan. Concretamente el hook genesis_entry_header (HTML5), usando la siguiente funció
Acto seguido dejas un codigo pero no mencionas donde lo colocamos?
Gracias
Buenas Jairo
Pues hay varias alternativas, echa un vistazo a esto
Un saludo.
Imagínate que uitlice tu código para génesis al crear una entrada:
Ejemplo : midominio.com/entradaprueba bajo la categoría “noticias”, en los resultados de google me aparece midominio.com/noticias
Todas las entradas que creo me aparece la URL en los resultados de google con el nombre de la categoria y no con la URL propia de la entrada.
Ya lo comprobe, el problema se soluciono borrando tu codigo.
Alguna idea para solucionar?
gracias
lo habia pegado en functions.php
Hola Hans
Mi código lo que hace es insertar las migas de pan de Yoast (el hook que utiliza está documentado aquí). Si el resultado de las breadcrumbs no es el esperado tendrás que solicitar soporte a Yoast.
Un saludo
Hola Enrique,
Gracias por tu artículo!
Acabo de configurar los breadcrumbs con Yoast tal y como explicas aquí, pero por alguna razón la categoría “blog” se duplica en la url.
Es decir, el breadcrumb que aparece es inicio > blog > categoria > titulo del articulo (hasta aqui todo correcto), pero el enlace que aparece linkado al blog es dominio.com/blog/blog/ que después hace un 301 a dominio.com/blog/.
¿Alguna idea de por qué está pasando esto? me gustaría evitar estas redirecciones del blog en los breadcrumbs que no tienen ningun sentido
Gracias!
Un saludo
Hola Andrea
Pues lo siento, pero sin revisar toda la configuración es imposible tener una idea de la causa.
Un saludo
Buenas,
Tras implantar las breadcrumbs con Yoast SEO, no me aparece la ruta completa de todas las páginas por las que he pasado, es decir, solo aparecen dos:
Inicio>>Página en la que me encuentro
¿Sabría alguna solución a ese problema?
Saludos y gracias!
Hola Salva
Los breadcrumbs no son un historial de navegación, sino para dar al usuario una referencia de dónde está respecto a la página de inicio. Si la página en la que se encuentra no es una subpágina de ninguna otra, saldrá directamente como Inicio » Página
Un saludo
Hola Enrique Buenos dias.
A mi las migas de pan me aparecen en todas las paginas y las tengo desactivadas en Yoast. Pero vamos ese no es el problema, por que yo realmente las quiero tener activadas. Debe ser que mi plantilla (storefront ) Las trae activadas por defecto.
Mi pregunta es otra , No se por que razon se ven las migas de pan en todas las paginas menos en la Home. Para tu ayuda decirte que la pagina de inicio NO es la pagina de tienda, Sino otra pagina creada por mi. Como podria hacer para que se vieran las migas de pan en mi pagina de inicio.
Hola David
La función de las migas de pan es orientar al visitante indicándole su posición respecto a la página de inicio, así que no tiene sentido mostrarlas en la propia home.
Un saludo.
Hola Enrique!
Me preguntába cómo eliminar la posición original de las migas de Yoast en Genesis si ya las estoy poniendo en otro lugar con un shortcode.
Ahora me aparecen tanto en el lugar donde coloqué el shortcode como encima del contenido. Y me gustaría eliminar estas últimas (no con CSS).
Sabrías orientarme?
Gracias.
Rafa
Hola Rafa
Pues simplemente tendrás que desactivarlas
Un saludo
Gracias crack, me salvaste la vida con el tema de Mythemshop.
Buenos días, estoy buscando como personalizar las breadcrumbs de mi wordpress, pero sigo sin encontrar lo que estoy buscando.
Lo quiero solo para mi blog, que cuando están las migas de pan me sale Home/ “post” , pero yo quiero que salga Home/Blog/”post”
O sino, cambiar la url de la home para que me lleve al blog, pero solo en los posts.
Porque todavía estoy intentando que salgan las breadcrumbs en el resto de páginas, pero solo sale si las añado en header.php y si lo añado en page.php no me sale.
No lo quiero añadir en header.php porque me saldrían en todas las cabeceras y no quiero eso, porque entonces las de los posts ya no serían como quiero.
Alguna ayuda?!
Hola Enrique, muchas gracias por el post.
Sigo teniendo una duda: ¿cuál sería el código html y dónde habría que ponerlo para evitar que salga la miga de pan ‘Inicio’ en la home? En el resto evidentemente sí tiene que salir, pero no doy con la solución para ello, ya que, además, mi plantilla no soporta Hook y no quiero instalar ningún plugin adicional.
Espero tu respuesta. Gracias.
Hola buenos días quería saber si se podian modificar los breadcrums desde codigo como para agregar distintos breadcrums en distintas páginas.