El uso de las categorías en las entradas en muy útil no sólo en un blog, sino en muchos tipos de web, permitiendo ordenar y mostrar el contenido de una forma muy flexible y estructurada. Es también útil porque además permite mostrar esta estructura de forma muy sencilla y dinámica con un simple widget. Pero para eso es importante poder personalizar el listado de las categorías.
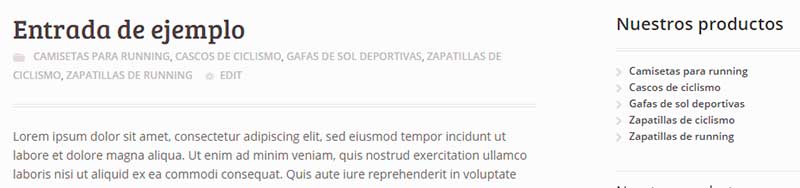
Porque sí, WordPress ya incluye un widget de categorías que permite mostrarlas en cualquier área de widgets (no tiene por qué ser en la barra lateral). Pero, seamos sinceros, el formato no es muy “resultón” que digamos:

Al contrario, deja bastante que desear. De hecho no se trata más que de una lista de categorías, con muy pocas opciones de personalización:
- El título
- Mostrarlo como lista o como desplegable
- Indicar junto a cada categoría el número de entradas que contiene
- Mostrar la jerarquía (ya sabes que las categorías, al contrario que las etiquetas, son jerarquizadas, es decir, puede haber unas categorías dentro de otras)
No se puede decir que sea muy flexible. Al contrario, más básico no puede ser. Afortunadamente, como de costumbre hay plugins que nos permiten mejorarlo.
Tabla de contenidos
Personalizar el listado de categorías
En general, con el widget de categorías, se echan de menos bastantes cosas que se podrían mejorar. Especialmente si no lo necesitamos para un blog (en el que quizá el menú básico pueda ser útil) sino para cualquier otro tipo de web, por ejemplo, para una web corporativa (sí, las entradas son también útiles en este contexto, incluso sin blog).
En ese caso el widget por defecto de WordPress para listar las categorías se queda muy corto. Por ejemplo, cosas que se pueden echar en falta con él:
- Una imagen de categoría, en especial logotipo
- Poder elegir el orden en que se muestran
- Mostrar una corta descripción bajo cada categoría
- Poder excluir ciertas categorías del listado
Todo eso como mínimo, porque opciones y casos particulares puede haber miles. Así que vamos a ver cómo se podría conseguir esto.
Añadir miniaturas (imágenes) a las categorías de WordPress
Si bien las categorías de productos en WooCommerce admiten miniaturas, las categorías de entradas de WordPress no las admiten. Para ello vamos a utilizar un plugin: Advanced Term Images.
Al instalarlo y activarlo verás que el listado de categorías (Entradas > Categorías) se ha transformado, y ahora además de las columnas Nombre, Descripción, Slug y Cantidad, aparece una más: Image.
Eso te va a permitir añadir a cada categoría una imagen en miniatura (a través del botón Set Featured Image) que luego, ya verás, podremos mostrar en el listado de categorías.
¿Estás construyendo tu tienda online o eres implementador WordPress?
¿Necesitas plugins de calidad y con soporte para implementar funcionalidades concretas?
Consigue todos los plugins a la venta en la sección de plugins de esta web y todos los que siga añadiendo. Acceso a los 96 plugins (y subiendo) con soporte directo del desarrollador, actualizaciones y uso ilimitado: úsalos en tantas webs como lo necesites.
Personalizar por completo el listado de categorías
Una vez que ya tenemos cada categoría con su imagen asignada, podemos instalar el siguiente (y último por hoy) plugin: Advanced Categories Widget.
¿Por qué dos plugins? Pues porque Advanced Categories Widget se integra perfectamente con Advanced Term Images y nos permitirá mostrar las imágenes que hemos destacado para cada una de las categorías correspondientes.
Si ahora vas a la sección de widgets (Apariencia > Widgets) verás que tienes disponible uno nuevo llamado Advanced Categories. Este plugin te permite configurar:
- Título del widget y orden en que se muestran las categorías (alfabético o por cantidad de entradas, ascendente o descendente)
- Qué categorías quieres que se muestren
- Una imagen en miniatura para la categoría, y de qué tamaño (siempre y cuando tengas instalado y activo Advanced Term Images)
- La descripción de la categoría (el número de caracteres que elijas)
- Si muestra o no la cantidad de entradas de cada categoría
- Formato y estilos
Esta última opción te será muy útil si sabes algo de CSS y quieres personalizar al 100% la forma en que se muestran las categorías. Si no, siempre puedes marcar la opción Usar estilos por defecto para que se adapte a los estilos de tu tema.
Y ya está. El resultado (compáralo con la primera imagen de este artículo):
Nada es perfecto
Como ves, la diferencia entre la primera captura (la del listado de categorías que incluye WordPress por defecto) y la última (el listado personalizado) es abismal, y la mejora en el aspecto y la presentación es importante.
Sin embargo, nada es perfecto. Y a este plugin le falta una característica que, yo creo, es importante y podría hacer que mejorara bastante: no soporta la jerarquización de categorías.
Es decir, si quieres mostrar algún tipo de indentación para hacer ver que una categoría está dentro de otra, tendrás que hacerlo mediante CSS, y eso con suerte, porque necesitarás que el orden te coincida, lo cual es bastante difícil.
Siempre te quedan, por supuesto, las soluciones a medida.
Consideraciones finales
Conste que esto es un artículo dirigido a usuarios no avanzados, de forma que puedan hacer algo más o menos personalizado para alcanzar un resultado aceptable en su sitio web. Yo, como desarrollador web, no lo haría así ni, por supuesto, aconsejaría a otros desarrolladores hacerlo de esta forma.
Lo correcto sería crear un Custom Post Type (dejando las entradas disponibles por si más adelante quieren integrar un blog corporativo) con las características que el cliente necesite y con sus correspondientes taxonomías, que admitan miniaturas, etcétera, y crear posteriormente un widget que las muestre como el cliente necesita.
Así que ya sabes, si necesitas algo 100% personalizado a la medida de tu empresa o de tu negocio no dudes en ponerte en contacto conmigo y lo hablamos.













Hola como estas, esta muy bueno tu blog, gracias, quería saber si existe algo que me permita hacer lo mismo pero con categorías de productos en lugar de categorías de entradas. Gracias
Hola Cristina
Gracias por tu comentario. WooCommerce incluye un widget de categorías, aunque no permite este tipo de personalización. No conozco tampoco ningún plugin que lo haga así, cuando necesito algo de ese estilo utilizo FacetWP, pero eso ya es más avanzado.
Un saludo.
Me puedes ayudar para tener las categorias en la pagina principal y visualizar las que deseemos mostrar en la pagina principal con una imagen y un titulo de la misma.
Gracias esta genial tu block
Que tal Enrique
Gracias por todos los aportes en este sitio, son increíbles.
Por otra parte tienes algun plugin en tu tienda en donde haga la función:
Que las imágenes asignadas en “productos/etiquetas” se muestren en la pagina del producto.
De antemano gracias
Hola Alejandro
No entiendo muy bien la funcionalidad que requieres, pero en cualquier caso no conozco nada similar.
Un saludo
Sos mi profe preferido de Woocommerce. Gracias.
Hola Enrique, te escribo a ver si me puedes ayudar, tengo 24 categorías y subcategorías por ahora en mi tienda online, y quiero ordenar una de ellas para que sea la última, el problema es que como se ordenan en dos páginas, no puedo arrastrar la categoría de la página 1 a la página 2 dentro del apartado “Categorias”.
Ahora en la primera página visualiza 20, y la ultima catgoría que tengo en la pagina priera es “ver todo”, en la pagina 2 de categorías, tengo 4 y las quiero pasar antes que “ver todo” que quiero que sea la última.
en ordenar productos esto no pasa, porque siempre te sale el ultimo de l página anterior el primero por si lo quieres sobre pasar en orden, pero aquí no encuentro la forma! me puedes ayudar?
Muchísimas gracias de antemano!!
Hola Sara
En la página de edición de categorías (Productos > Categorías) ve a la pestaña “Opciones de página” en la esquina superior derecha y aumenta el valor “Número de elementos por página”.
Un saludo