A todos nos gustan las gangas. Somos así: si descubres que puedes conseguir un producto por menos de su valor, de pronto la deseas más, es nuestra psicología. La buena noticia es que eso te puede ayudar a incrementar las ventas de tu tienda online mediante las ofertas programadas en WooCommerce.
¿Quieres saber cómo? Menuda pregunta, claro que quieres. Veámoslo.
Tabla de contenidos
El marketing de las ofertas
Como decía al principio, no podemos evitarlo. Es ver un artículo rebajado y la cartera nos salta del bolsillo. No hay más que fijarse en imágenes como ésta, que llenan la portada de noticiarios y periódicos cada año al comienzo de la temporada de rebajas:

Así que los vendedores y especialistas en marketing, siempre avispados, han hecho un uso intensivo de ello. Tanto que quizá ya el letrero de Rebajado nos provoca, si no indiferencia, sí un poco de desconfianza. Como pensando ¿Rebajado? ¿Seguro? ¡Ya será menos!
Además, la proliferación de carteles anunciando rebajas siempre y en todo lugar está llevando al público a una especie de ceguera selectiva hacia esos anuncios.
El efecto urgencia
Sin embargo, como ya he dicho más arriba los expertos en marketing son gente avezada y que pronto encuentran nuevas fórmulas. O, mejor aún, encuentran la forma de adecuar viejas fórmulas a los nuevos tiempos y las nuevas tecnologías, como los comercios electrónicos.
Como el “efecto urgencia”. Se trata de provocar en el comprador una percepción de urgencia en adquirir el producto, y en adquirirlo ¡ya! Debe tener la sensación de que, si no compra el producto, estará perdiendo una valiosa oportunidad.
Y a nadie le gusta perder una oportunidad.
Cómo programar una oferta en WooCommerce
Con WooCommerce también podemos generar en el cliente esa sensación de urgencia, despertar esa necesidad de comprar el producto o correr el riesgo de dejar pasar una gran oportunidad. ¿Cómo? Mediante las ofertas programadas.
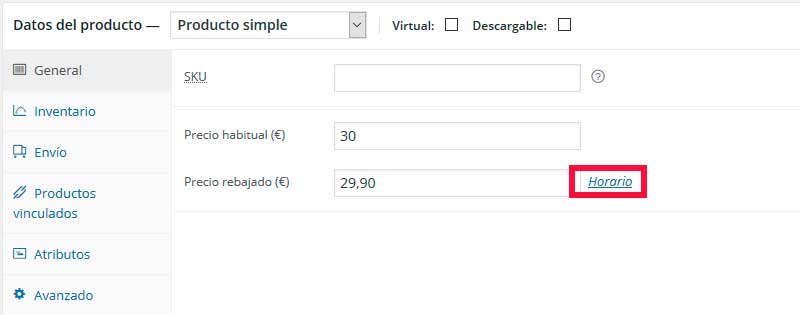
WooCommerce incluye esa característica “de serie”, sin tener que instalar ningún plugin. Simplemente, al poner un precio rebajado a un producto vemos que, junto al campo Precio rebajado, aparece un enlace que dice Horario.
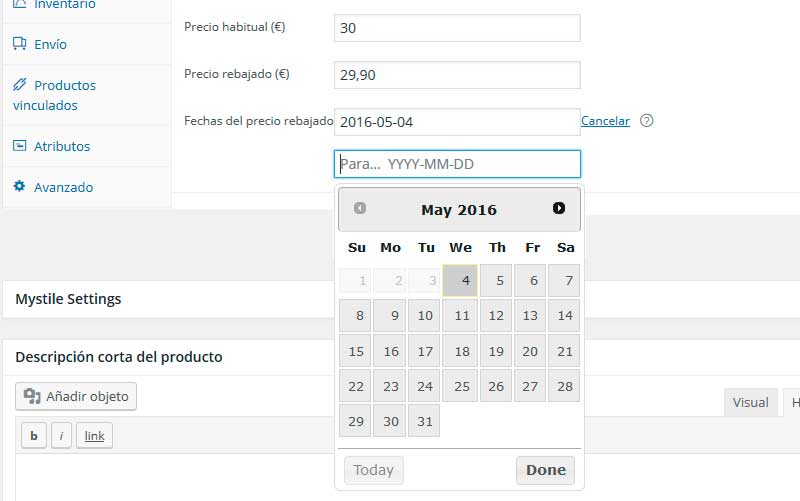
Pues bien, si pinchamos en ese enlace se abren dos nuevos campos de calendario, en los que podemos indicar, como reza el propio texto, las Fechas de precio rebajado.
Podremos así establecer una fecha de inicio para la oferta en el primer campo y una fecha de fin en el segundo. Ambas pueden ser incluso el día actual (para una oferta que dure sólo hasta las doce de la noche.
Bien, de momento no hay sensación de urgencia en ningún sitio. Lo único que hemos hecho es establecer unas fechas para que, automáticamente y sin intervención por nuestra parte, se aplique una rebaja al producto en unas fechas concretas. Se presentará en la ficha con el típico cartel de ¡Oferta! que pone WooCommerce (ahora veremos cómo cambiarlo).
Añadiendo urgencia: la cuenta atrás
Ya hemos visto que, para incrementar las ventas, hay que añadir una sensación de urgencia, que el usuario tenga la percepción de que puede perder una oportunidad si no realiza la compra. Eso en marketing se puede conseguir de dos formas:
- Limitando la oferta en unidades
- Limitando la oferta en el tiempo
Efectivamente, si un usuario ve que sólo queda una unidad en stock de algo que le interesa y muestra el cartel de rebajado, tendrá miedo de que llegue otro usuario y lo compre, y después él quizá tendrá que comprarlo al precio habitual, sin rebajar.
Eso sería una limitación en unidades. Desgraciadamente, esto no sirve para productos de los que tenemos stock en cantidad. Sin embargo ahí nos queda la segunda opción: la limitación en el tiempo.
¿Y qué mejor forma de que un posible comprador sienta la urgencia que haciéndole ver cómo se agota el tiempo disponible para aprovechar la oferta? Efectivamente: le vamos a poner una cuenta atrás al producto.
¿Estás construyendo tu tienda online o eres implementador WordPress?
¿Necesitas plugins de calidad y con soporte para implementar funcionalidades concretas?
Consigue todos los plugins a la venta en la sección de plugins de esta web y todos los que siga añadiendo. Acceso a los 96 plugins (y subiendo) con soporte directo del desarrollador, actualizaciones y uso ilimitado: úsalos en tantas webs como lo necesites.
YITH WooCommerce Product Countdown
Normalmente este tipo de plugins son de pago, pero quizá tengas suerte y puedas utilizar el YITH WooCommerce Product Countdown.
Y digo que “con suerte” porque el foro de soporte está lleno de mensajes del tipo “no me funciona”, y lo autores suelen contestar que la plantilla debe ser de calidad y estar preparada con los hooks de WooCommerce.
Pues bien, yo lo he probado con temas gratuitos y premium desarrollados por los propios autores de WooCommerce (es decir, preparados 100% para este sistema) como MyStyle y Canvas, además de otros temas premium también preparados para WooCommerce y desarrollados para Genesis Framework (es decir, de calidad incuestionable) como Adorn, Blossom o Sprinkle. Con ninguno de ellos he conseguido que funcione. Finalmente he conseguido hacerlo funcionar en una instalación limpia, puedes ver el funcionamiento y la configuración en un vídeo más abajo.
Pero si, como decía, tú tienes más suerte, al activar el plugin aparecerá una nueva pestaña en la ficha de producto: Product Countdown. En esta pestaña podrás establecer las fechas de inicio y fin de la cuenta atrás (por el mismo sistema que has establecido las de la oferta), y esto es lo que se verá en la ficha de producto:
La alternativa a esto: T(-) Countdown y Widget Visibility without Jetpack
Si eres de los cientos que no consigue que el plugin de YITH funcione, puedes utilizar este plugin, bastante barato (sólo 16$ al momento de escribir esto) y con soporte incluido durante seis meses.
Si prefieres arreglártelas con alternativas gratuitas, aún te queda una opción, aunque ya te aviso que sólo te servirá para un producto cada vez, o al menos para productos con la misma fecha de finalización de la oferta. Vamos a ver cómo podemos hacer este pequeño hack.
Para ello habría que utilizar dos plugins distintos (ambos gratuitos): T(-) Countdown y Widget Visibility without Jetpack.
El primero de ellos nos permite crear un contador de cuenta atrás personalizado, con el momento de finalización (día, fecha y hora) que queramos, y mostrarlo en un widget. El segundo nos permite elegir en qué página, categoría, entrada… o producto concreto mostrar un widget específico. Ya vas viendo por dónde voy, ¿verdad?
Pues bien, sólo tendríamos que instalar ambos plugins, activarlos y crear un widget de cuenta atrás llamado Esta oferta caduca en: o algo así, y establecer las condiciones de visibilidad (en esta entrada explico cómo hacerlo) para que se vea sólo en el producto (o productos, si todos terminan a la vez) con la oferta programada, mediante el uso de una etiqueta especial, por ejemplo.
¿El resultado? Aquí lo tienes:
Bonus: cambiar el texto de oferta en WooCommerce
Aún queda un pequeño detalle que mejorar: el texto que pone WooCommerce en la etiqueta de los productos rebajados. Ese ¡OFERTA! se puede mejorar, ¿verdad?
No hay ninguna opción en el menú donde personalizar ese texto, pero se puede hacer en realidad de dos formas.
La primera es modificando la traducción con el plugin Loco Translate. Ya expliqué cómo se hacía en este artículo donde te cuento cómo traducir o cambiar cualquier texto de WordPress (o de cualquiera de sus plugins).
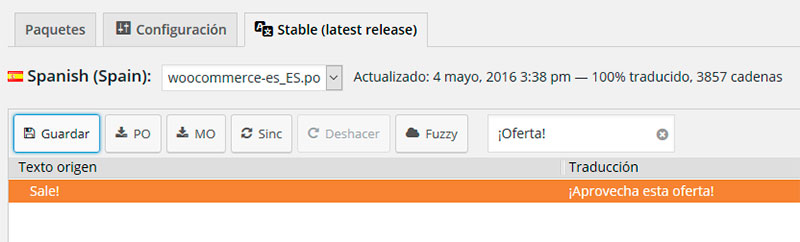
Para ello sólo habría que editar la traducción de WooCommerce, buscar el texto ¡Oferta y cambiarlo por el que queramos.
Cambiar el texto de oferta en WooCommerce con Loco Translate
La segunda forma es mediante una pequeña función que le indica a WooCommerce que sustituya esa cadena de texto, una función que habría que añadir en el archivo functions.php de tu plantilla o, mucho más recomendable, en tu plugin de funciones personalizadas.
El código es el siguiente:
function ejr_descuento_personalizado () {
echo '¡Oferta por tiempo limitado!';
}
add_filter ('woocommerce_sale_flash', 'ejr_descuento_personalizado');
En cuanto al (horrible) estilo del texto (forma, colores de fondo y caracteres, posición) todo eso se puede personalizar mediante CSS, que habría que aplicar a la clase onsale.
Y eso es todo. Como ves las ofertas programadas pueden dar mucho de sí, simplemente echándole un poco de imaginación. Como siempre, estoy a tu disposición para resolver cuantas dudas tengas respecto a WordPress o a WooCommerce.
Vídeo: programar una oferta en WooCommerce con cuenta atrás
Aquí te dejo el vídeo prometido con la configuración y el funcionamiento del plugin YITH WooCommerce Product Countdown:















Hola,
Mira quisiera preguntarte como puedo yo poner o desde donde si esque hay algun lado de como hacerlo lo del plugin de las oferta pues a mi me sale pero ,en verde. Poner la oferta termina en.
Me se pone en ingles: Sale ends in
Muchas Gracias
Hola Julio. El color se lo puedes cambiar con CSS, y para traducir el texto le puedes echar un ojo a esto.
Un saludo.
Hola, Enrique. Está clara tu explicación, muchas gracias
Tengo una pregunta: ¿cómo puedo hacer para que las ofertas se vean en un widget?
Si no lo hago, pues nadie se entera de qué productos están rebajados
De antemano, muchas gracias y saludos
Hola Javier
Gracias a ti por tu comentario. WooCommerce incluye un widget para ello, que tienes en tu área de widgets, se llama Productos WooCommerce. Sólo tienes que añadirlo al área de widgets donde quieras que se muestre y, en el desplegable Mostrar, seleccionar Productos rebajados
Un saludo
Hola Enrique, Felicidades por tu blog de consejos. Es muy util.
A ver si me puedes ayudar. Estoy creando mi tienda online con DIVI y quiero cambiar el color de ¡Oferta! y no sé como hacerlo.
Gracias de antemano y gracias gracias gracias… por el magnifico blog!!!
Hola Óscar
Ignoro si Divi tiene una opción para ello, pero lo puedes hacer por CSS.
Un saludo.
Hola, se puede hacer masivamente esto? O sea seleccionar toda una categoria y a esos ponerle el dicho horario y dia de la oferta? Gracias
Hola Matías
Echa un vistazo a este plugin, quizá te sirva para lo que necesitas.
Un saludo,