En una tienda online es muy importante tener las fichas de producto muy optimizadas, ya que es lo que el visitante está viendo mientras decide si realiza o no la compra.
Ya vimos en un vídeo cómo mejorar las imágenes de producto en WooCommerce, y hoy vamos a realizar otra mejora en la ficha de producto: el selector de variaciones.
Editado: Como he recibido algunas consultas con incidencias a la hora de configurar correctamente el plugin, he realizado un vídeo paso a paso con todo el proceso. Lo tienes al final de la entrada.
Tabla de contenidos
El selector de variaciones en los productos variables
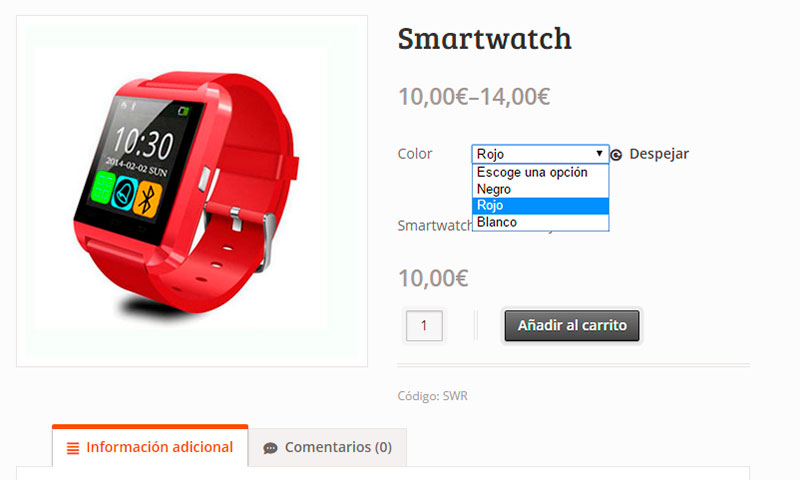
En los productos variables el usuario puede seleccionar una variación u otra mediante un menú desplegable… bastante feo y poco usable:

Selector de variaciones en un producto variable
Como ves, este menú permite elegir una u otra variación y la imagen del producto se actualiza. También cambia el producto activo, y en cada momento el botón Añadir al carrito permitirá comprar la variedad seleccionada.
Sin embargo, en primer lugar, no permite al usuario ver las variaciones disponibles hasta que no ha desplegado el menú. Además, para cambiar de una a otra, tendrá que volver a desplegarlo cada vez. Demasiado trabajo para alguien que está pensando si comprar o no…
Dos formas de crear variaciones
Ya explicaba en este artículo cómo crear un producto variable paso a paso. En él puedes ver cómo las variaciones se pueden añadir en la misma pantalla de edición del producto.
Pero si las variaciones son comunes en muchos productos de la tienda es una forma poco eficiente. Por ejemplo, si la tienda es una zapatería la mayoría de los artículos tendrán como variaciones las tallas de los zapatos, o si es una tienda de ropa muchas prendas variarán en talla (S, M , L) y/o en color.
Cuando sucede esto es más eficiente añadir las variaciones en el menú Productos > Atributos. Ahí podemos añadir atributos que estarán disponibles a partir de ese momento para cualquier producto que creemos o editemos en la tienda.
Una vez creado el atributo, la rueda dentada que aparece a la derecha (como puedes ver en la imagen superior) permite acceder a la pantalla que te permitirá añadir las variaciones:
A partir de ahora estas variaciones estarán disponibles para cualquier producto variable que crees en la tienda. De esta forma a cada uno de los productos puedes añadirle algunas (o todas, o ninguna) de las variaciones creadas con un sólo click, sin tener que ir creándolas en cada uno de ellos.
¿Estás construyendo tu tienda online o eres implementador WordPress?
¿Necesitas plugins de calidad y con soporte para implementar funcionalidades concretas?
Consigue todos los plugins a la venta en la sección de plugins de esta web y todos los que siga añadiendo. Acceso a los 96 plugins (y subiendo) con soporte directo del desarrollador, actualizaciones y uso ilimitado: úsalos en tantas webs como lo necesites.
Cambiar el selector de variaciones
Como decía más arriba, el selector que pone WooCommerce para eso es un menú desplegable bastante feo y poco usable: para cambiar la selección el usuario tiene que desplegar el menú y buscar la variación deseada. Dos pasos son demasiados, ya sabes que siempre hay que minimizar las acciones que tiene que hacer un usuario para realizar una compra.
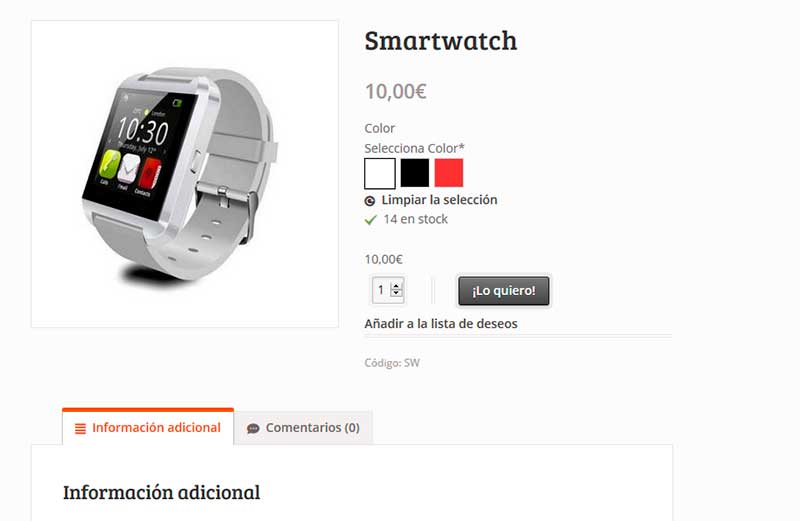
Aquí es donde entra en juego el plugin WooCommerce Variation Swatches and Photos. Este plugin permite cambiar ese selector de variaciones por otro como éste:
Vaya diferencia, ¿verdad? De esta forma el usuario puede ver de un sólo vistazo todas las variedades disponibles (sin necesidad de desplegar el menú) y puede seleccionar una u otra simplemente pinchando en el cuadro correspondiente. De un sólo click.
Vamos a ver cómo podemos conseguir esto.
Selector de color
Es bastante sencillo conseguirlo. Al activar el plugin se añade una nueva opción en la pantalla en la que se añaden las variaciones a los atributos generales, en Productos > Atributos > Configurar términos (la rueda dentada al lado de cada atributo).
Se trata de un desplegable que te permitirá elegir el tipo de selector (Swatch Type). Aunque en realidad sólo tiene dos opciones: Ninguno (None) o Color.
Al elegir color se abre un selector de colores. Si pinchas en él podrás elegir el color en el cuadro de degradado, poniendo directamente el código hexadecimal (HTML) del color o bien eligiendo uno de los ocho colores básicos. Muy sencillo.
El color que elijas se mostrará entonces como miniatura (Thumbnail) del atributo, y es la que se mostrará en el selector en la pantalla de producto en la tienda. Como ves, más sencillo no puede ser.
Selector de talla
Como hemos visto más arriba, este plugin admite dos tipos de selector: color y “ninguno”. Y es que efectivamente en el resto de atributos que no sean color lo que mostrará será una pequeña caja de texto:
Como ves sigue manteniendo el buen aspecto y las ventajas del selector de color, con la ventaja adicional de que este modo de selector vale para cualquier atributo que quieras poner.
Productos variables con más de un atributo
Ya rizando el rizo, tenemos los productos variables con más de un atributo. En este caso seleccionar las variaciones según viene por defecto en WooCommerce puede ser un auténtico martirio para los clientes, puesto que ahora cuentan con múltiples menús desplegables. Una auténtica aberración:
Sin embargo con este plugin la ficha de producto se transforma, como por arte de magia, en esto otro:
Como ves, mucho más intuitivo y visual. Justo lo que hace falta para mejorar el proceso de venta y, por tanto, aumentar conversiones.
Vídeo
Como decía al principio, he recibido diversas consultas acerca de este tema, así que he preparado un vídeo en el que puedes ver el proceso completo, para que puedas seguirlo a la hora de implementar esta mejora en tu tienda WooCommerce:
Conclusiones
Parece que está bastante claro, ¿verdad? El sistema que trae WooCommerce por defecto para seleccionar variaciones deja bastante que desear principalmente por dos motivos:
- El cliente no puede ver al entrar en el producto las variaciones disponibles
- Cambiar de una a otra es engorroso, ya que supone elegir en un menú desplegable
Sin embargo con este plugin, WooCommerce Variation Swatches and Photos, estos dos inconvenientes se esfuman, y el proceso de compra se vuelve mucho más fluido. Que es, precisamente, lo que buscas cuando tienes un comercio electrónico.

















Hola, gracias por este tip muy bueno por q la verdad es muy simple la presentación de woocommerce, tengo una pregunta si ya tengo configurados los productos de la página e instalo este plugin el automáticamente realiza los cambios o debo configurar algo en cada producto?
Gracias
Hola Sonia.
Si los atributos de los productos los tienes establecidos de forma general en Productos > Atributos lo tienes todo hecho. Sólo faltaría establecer las miniaturas correspondientes en el atributo de color.
Si por el contrario los has creado individualmente para cada uno de los productos en la propia ficha (una mala práctica si los atributos se repiten en gran cantidad de productos de la tienda) tendrías que rehacer todo el trabajo utilizando esta vez atributos generales.
Un saludo.
Si instalo la versión Free me permite hacer esto mismo? o tiene algún limitante?
En absoluto, Sonia. Todo lo que aparece en el artículo se refiere a la versión gratuita 🙂
Un saludo.
Que bien!! 🙂 🙂 gracias… lo probare!!! me interesa cambiar el aspecto de los productos. 🙂
Gracias a ti por tus comentarios 🙂
Hola Enrique, estoy creando los atributos pero al momento de añadir las variaciones me sale el siguiente mensaje: “No tienes permisos para gestionar estos elementos.” ¿qué opción debe estar activa en el rol de administrador para que me permita crear las variaciones? :-/
Hola Sonia. El rol de administrador tiene permisos para eso, debe ser un error producido por otra causa.
A priori es difícil saber qué es lo que lo está produciendo, pero entre las causas más probables están la incompatibilidad con algún otro plugin o una versión de WordPress desactualizada (el modo de manejar el sistema de taxonomías cambió en WP 4.4, así que si usas una versión anterior ahí está el fallo).
Hola Enrique, primero de todo darte la enhorabuena por tu pagina y trabajo que realiza, y te queria pregunta Enrique, a ver si me puede echar una mano, bueno en realidad son pregunta:
1º Este plugin solo tiene la seleccion de color?? o se puede cambiar y poner todas las variaciones que quiera???
2º En la ficha del producto no me sale la descripción en la pestaña de descripción, me puede ayudar a que salga esa descripción??.
Un saludo y muchas gracias
Hola Pedro. Gracias por tu amable comentario.
Se puede hacer con todos los atributos que quieras, como se ve en el segundo ejemplo, sólo hay que asignar una etiqueta a cada variación, que es la que se mostrará en el selector. En las imágenes puedes ver cómo se haría con la talla.
En cuanto a tu consulta sobre el error de la descripción, realmente puede ser debido a mil cosas, y sin ver y hacer algunas pruebas para averiguar de dónde viene el fallo sería imposible, pero lo más básico es empezar descartando si es un problema con el theme. Para ello puedes probar a cambiar momentáneamente a una de las plantillas gratuitas de WooThemes (como MyStyle o Artificer) y comprobar si se muestra o no.
Un saludo.
Muchas gracias Enrique, lo del plugin aclarado de nuevo muchas gracias, y con el tema de la descripción si que me sale tanto la corta como la normal con la plantillas que me indica.
Indicarte que la plantilla que estoy utilizando es Flatsome.
A ver si me puede ayudar por favor.
Gracias
Si con otra plantilla se muestra correctamente, el problema está evidentemente en el theme.
No soy muy amigo de las plantillas de Themeforest, por la pésima calidad técnica que suelen tener, así que mi recomendación sería de plano cambiarla 🙂 Pero descartando eso, prueba primero reinstalando (el theme está hecho expresamente para WooCommerce, así que debería mostrarlo bien) y, si sigue sin mostrarse correctamente, puede deberse (lo más probable) a incompatibilidad entre la plantilla y algún plugin.
Por supuesto, todo ello suponiendo que tanto plantilla como WordPress y WooCommerce están actualizados.
Un saludo.
Muchas gracias Enrique, ya lo he conseguir lo explico para otro usuario si le pasa lo mismo que a mi, en apariencia theme en el apartado de productor donde te indica donde poner la pestaña la descripción (en el latera, en el centro, exct….) lo he puesto en el margen izquierdo y ya sale, un millón de gracias.
Y ahora voy a probar el plugin que indica arriba.
Saludo
Me alegra que lo hayas conseguido, y gracias por compartirlo 🙂
Un saludo.
Hola Enrique, soy Pedro de nuevo perdona que te moleste de nuevo pero instalo el plugin y no me sale el cuadrado con los colores, y lo insertado comenta arriba por la rueda dentada y elijo el color, pero lo que sale es el nombre metido cada uno en un cuadrado.
Muchas gracias de nuevo.
Hola Pedro. Para que salga el color tienes que poner el desplegable Swatch Type en color, si no aparecerá como etiqueta, es decir, con el nombre metido en un recuadro como has dicho (igual que las tallas, en el ejemplo).
Un saludo.
Buenas noches tengo un pequeño problema y es que las variaciones de las tallas en la pagina principal me sale un cuadradito con la talla S y luego el resto de los cuadraditos con el resto de las tallas abajo y yo quiero que me parezcan todos los cuadraditos alineados y no se que puedo hacer
Muchas gracias
Hola Alexandra. Es por la plantilla, que no los muestra bien. Esas cosas hay que ajustarlas manualmente con CSS.
Un saludo.
Hola Enrique, he probado este plugin y funciona genial, pero no entiendo muy bien que aporta la versión pro.
Tambien te quiero comentar que tengo un problema con los atributos. Cuando pongo cierta cantidad de variaciones (digamos unas 35 o 40), voy a la tienda y cargo el producto pero no me aparece la imagen destacada del producto en la web. Cuando son menos de cantidad de variaciones se resuelve el problema y vuelve a aparecer la imagen destacada en la web.
Solo cuando marco una de las opciones de las variaciones para intentar realizar una compra aparece la imagen de repente. Parece mas un problema interno de woocommerce pero no encuentro nada similar por las redes y no se como resolver esto. No se si tu sabrías decirme a que se debe este problema.
Saludos
Hola Fernando. Realmente la versión pro no aporta mucho más como dices. Respecto al fallo que comentas, ¿has probado desactivando el resto de plugins o cambiando la plantilla? Así es difícil saber a qué se debe, nunca me he encontrado con ese fallo. Habría que hacer pruebas para ver qué es lo que lo está causando.
Un saludo.
Gracias Enrique, parece un caso excepcional porque he buscado en la red y no he visto nada sobre este problema.
He desactivado todos los plugins y he cambiado la plantilla pero sigue sin funcionar. He probado de todo y ya no se que mas hacer, así que por el momento lo resolveré añadiendo menos variaciones para salir del paso y esperaré una nueva actualización de woocommerce a ver si con suerte se corrige el problema. He llegado a pensar que quizá sea un problema del servidor de mi hosting, pero de esto poco entiendo y no se si puede tener algo que ver.
Saludos y gracias
En realidad no es tan descabellado. Quizá no dispongas de suficiente memoria para mover tantas variaciones (las imágenes deben guardarse en la memoria hasta que se muestran), y treinta y tantas variaciones son muchas imágenes que mantener en la memoria. Puedes echarle un vistazo a esto, quizá te sirva.
Un saludo.
Hola Enrique,
Veo que el plugin cumple con lo que dice pero le veo un problema…
El comportamiento por defecto de woocommerce para el selector de variaciones permite abrir la imagen correspondiente a la variación seleccionada.
Con este plugin, si seleccionas el color, no se muestra la imagen correspondiente.
¿Conoces alguna forma de solventar esto? ¿O en su caso un plugin alternativo que se comporte como el defecto de WC?
Hola Kim
Eso ocurre si tienes más de un atributo que varía. Hasta que no has seleccionado la variación concreta (es decir, con todos sus atributos) no puede decidir qué imagen le corresponde.
Un saludo.
Hola Enrique. Primero gran artículo. Estoy generando una serie de variaciones para un producto determinado y haciendo cálculos tendría que generar 1152 posibilidades. Te comento. Son 5 opciones, una de 3, otra de 2, otra de 2 , otra de 6 y otra de 16, haciendo cálculos me salen 1152.
Intento crear todas las variaciones para los atributos pero solamente me genera unas cuantas. AYUDA!!! no quiero tener que meter una a una. Un saludo.
Hola Javier.
Normal, estás terminando con la memoria disponible 🙂
1152 variaciones son una burrada para manejarlas así. Evidentemente, tampoco puedes generarlas manualmente. Deberías buscar otra forma de organizarlo, con menos atributos o con varios productos.
Un saludo.
Hola javier,
es posible hacerlo en vez de color que sea diferente tamaños y precios?
Sí, el de color es sólo un selector específico, pero se puede utilizar para cualquier atributo con selector en forma de etiqueta como se muestra en el artículo.
Un saludo.
Hola Enrique, te felicito por el artículo, muy bueno, quiero ver si puedes ayudarme con lo siguiente, estamos trabajando con lo siguiente, un sitio de comida de rápida (sandwicht, hamburguesas, pizzas, etc), en el caso de los productos como las pizzas, estamos empleando primeramente la selección del tamaño y luego la cantidad de extras o agregados que el cliente desea para la pizza, (queso, jamon, pepperoni, etc), el problema se me presenta en como hacer una selección multiple de esos extras, de acuerdo a la cantidad seleccionada anteriormente y que me modifique el precio de cada uno de ellos en función del tamaño de la pizza, crees poder ayudame, saludos y gracias
Hola Federico
Eso lo puedes hacer con WooCommerce Product Add-Ons
Un saludo
Buenas, disculpe pero no me cambia la foto de los productos cuando cambio el color, por que sera?
saludos
Buenas, consegui solucionarlo eliminando la foto del producto, ahora si me cambia dentro del producto el color.
pero en vista previa en la tienda me sale sin imagen, como hago para ponerle imagen, pero que luego dentro del producto se cambie la imagen con las variaciones?
saludos
Hola Jesús
Es que si eliminas la foto del producto, efectivamente éste se verá sin imagen en las páginas de archivo, en el carrito, etc. Esa foto debe estar. Supongo que no se ve en las variaciones porque, además del color, tiene más atributos. Ten en cuenta que no se mostrará la imagen de la variación hasta que no se hayan seleccionado todos los atributos.
Un saludo.
Muy bueno tu trabajo y muy bueno el plugin.
Lo he instalado y va perfecto. He entrado en el movil y he llegado a ver los selectores. Sin embargo tras refrescar la url ya no me sale ningun selector.
Por otro lado me gustaría un plugin que además pudiera seleccionarse como atributo el texto que llevará el cuadro de madera en cuestión
Digamos que selecciono dentro de un cuadro de madera el color, el tamaño y los textos que pongo.
Gracias anticipadas
Disculpa Enrique. Por no abusar de tu tiempo.
He desactivado el plugin y vuelto a activar y ya no me lo hace.
Gracias
Hola Bernardo
Pues me alegra que haya quedado resuelto 🙂
Un saludo,
Hola Enrique,
¿Sería posible activar este plugin sólo para algunos atributos? Es decir, si quisiera usarlo en productos con colores, pero seguir usando el desplegable para productos con diferentes medidas, ¿habría alguna forma de hacerlo?
¡Muchas gracias!
Hola Naiara
No sin realizar modificaciones en el código del plugin. Una vez activado, el formato para los atributos cambia, no hay opción para controlar eso.
Un saludo.
Hola Enrique,
Felicidades por tu dedicación a la comunidad. Tengo una duda con este plug-in y con las variaciones de WooCommerce en general, aún no he probado el plu-gin que mencionas, pero veo que Woo al crear variaciones, sólo cambia la primera de las imágenes. Si tengo varias, ¿no puedo hacer que cambien todas? ¿Con este plug-in se puede?
Gracias y saludos,
Javier
Yo mismo me respondo, se hace con el plug-in Smart Image Variations.
Veo que llego tarde 🙂 Me alegra que hayas encontrado tú mismo la solución, y gracias por reportarla, quizá le sea útil a alguien más.
Un saludo!
Buenas tardes Enrique, en primer lugar gracias por tus tutoriales, me han servido de mucho en mi primera andadura con páginas web.
Necesito añadir campos de caja de texto a mis productos, es decir, campos a rellenar por el cliente (nombres, fecha y lugar, texto personalizado…) y que se me añada al resumen del pedido que me llega al mail, ya que son datos imprescindibles para el pedido.
He probado con varios plugins e incluso me he atrevido a mirar algo de código (sin resultados obviamente ya que han sido bastante complicados), pero no consigo hacerlo, a pesar de que creía que era algo a priori sencillo.
¿Habría alguna manera de incluir esto en las variables tal y como se hace con el plugin de esta entrada? ¿Se podría hacer de alguna otra manera?
Muchísimas gracias de antemano por tu tiempo.
Un saludo.
Muchísimas gracias de antemano.
Hola Mary
Puedes hacer eso fácilmente con Product Add-Ons
Un saludo
Hola Enrique, tengo un problema y no se como solucionarlo.
Resulta que tengo un producto en mi sitio, este producto es un pack o grupo de 3 velas que vienen en una sola caja, cada vela se encuentra en 10 colores diferentes y el usuario debería poder combinar los colores a su gusto, por ejemplo: vela 1: rojo, vela 2: verde, vela 3: dorado. No se como solucionarlo ya que debe escoger los 3 colores y estos deben permanecer seleccionados, ademas de cambiar la imagen del producto deseado y todo dentro de un aspecto visual agradable, con el thumbnail del color y no la etiqueta.
Ojalá me puedas orientar ya que definitivamente no lo logré. Muchas gracias!!
Hola Diego
Siendo tantas posibilidades diferentes, deberías usar un plugin de add-ons de productos en lugar de productos variables.
Un saludo.
Muy buenas Enrique!
¿Sabes si hay alguna manera de crear un selector de fuentes para personalizar productos? Desconozco si se puede hacer con el product addons, es decir que personalice el texto que se le ponga.
Gracias, un saludo!
Hola Jordi
Bueno, con Product Add-ons se puede hacer el selector, pero simplemente el selector, y supongo que lo que quieres es que el nombre de cada una de las tipografías se visualice con esa fuente, para que el cliente las pueda ver. Hay algunos plugins que permiten algo así, pero son plugins muy orientados a diseño y personalización de productos, como Lumise. Supongo que es algo así lo que buscas.
Un saludo.
Hola Enrique.
Primeramente agradecerte por realizar este tipo de publicaciones. Tengo una pequeña consulta, soy nueva realmente en esto, lo que sucede es que el fondo del selector de las variaciones me sale en color gris oscuro y la fuente en blanco, e tratado de mil maneras de modificarlo pero no a sido posible, agradezco si me puedes orientar con este tema, gracias.
Hola Mariana
¿Te refieres al selector estándar de WooCommerce? Si es así, es responsabilidad de los estilos de la plantilla. Puedes modificarlo con CSS.
Un saludo.
Hola Enrique.
Muy buen tutorial. Quiero preguntarte lo siguiente. Estoy creando una tienda de ropa, pero necesito que en vez de que aparezca el recuadro de color aparezca la textura de prenda. para esto necesitaría cargar, en vez de colores, pequeñas imágenes de las telas pero necesito que aparezca como los colores en recuadro y que el cliente pueda seleccionar ¿Cómo podría hacer esto? Muchas gracias por tu ayuda
Hola Santiago
Eso lo puedes hacer con este plugin.
Un saludo.
Muchas gracias Enrique.
Saludos
Quiero hacerte una consulta, existe la posibilidad con algun plugin o algo parecido que con un atributo por ejemplo yo tenga cantidades 50, 100, 200 y al seleccionar una de ellas me varie el campo cantidad del producto.
Saludos
Hola Yerany
Si lo que quieres es ofrecerlo en esas cantidades fijas echa un vistazo a este artículo.
Un saludo.
Hola Enrique: Sabes su existe la posibilidad de ocultar la variante sin stock / agotado? Ahora listo todos los horarios disponibles para alquilar la sala de Escape, pero algunos estan agotadas y aun los muestra. Al presionar sale el cartel de AGOTADO pero tengo ganas de evitarle ese click al usuario. Simplemente mostrandoles las variaciones (horarios) disponibles.
Me he fijado en el codigo html pero no agrega ninguna clase para agarrarme de esa y jugar con algun opacity.
Sera que el PRO te dejará hacerlo?
Hola Matías
Imposible ayudarte sin saber qué plugin estás usando para las reservas. En cualquier caso, quien menor podrá resolverte esta cuestión es el autor del plugin.
Un saludo
Buenos días Enrique
Este plugin es genial, es algo que Woocommerce debería incorporar por defecto.
Tengo un problema que no consigo solucionar.
En teoría, lo tengo todo configurado, los atributos de color con su código de color, etc., y los artículos me muestran las cajas de color.
Sin embargo, en el atributo de tallas, en los que no he añadido imagen ni código de color, deberían salir cuadraditos con la letra o número de talla, pero en lugar de eso salen los cuadraditos con la imagen típica de que la imagen que quiere mostrar no existe.
Supongo que la clave está en la página de edición del artículo, en la pestaña swatches, pero no doy con la tecla de lo que hay que poner.
A alguien más le ha pasado o sabe de qué forma se puede solucionar?
Un saludo y gracias de antemano.
Hola Miguel
Sin verlo imposible saber qué está fallando. Haz clic derecho > inspeccionar en el cuadradito de imagen faltante para ver qué está intentando cargar, eso te puede dar una pista. Si no ves nada raro, lo mejor es que pidas soporte al autor del plugin, es quien mejor puede ayudarte.
Un saludo.
Enrique, con este plugin se podría poner también un widget en la barra lateral que sea un filtro con los cuadritos de color?
Gracias de antemano
Hola Miguel
No, pero echa un vistazo a esto, te ayudará a conseguir lo que quieres hacer
Un saludo
Justo lo que necesito. Le echaré un vistazo, muchas gracias Enrique
que se puede hacer si al tener 3 atributos no todas las variaciones utilizan todas las opciones, es decir, si en el atributo
diametro(12 Fr, 14 Fr, ……24 Fr)
longitud X(0.8 cm, 1.0 cm, 1.2 cm ……..4.0 cm)
Longitud Y(15, 22, 24, 30)
pero no hay de todas las convinaciones, y al seleccionar una que no exista en las variaciones me sale esto: “Lo sentimos, no hay productos que igualen tu selección. Por favor escoge una combinación diferente.”
podrian generarse muchisimas variaciones por las combinaciones, pero en realidad solo existen 51, que se hace?
Hola Paulina
Ahí no te sirve la generación automática, tendrás que generar sólo las variaciones que existan.
Un saludo.
Hola Enrique, mil gracias por todo la información que compartes.
Una duda, cuando un producto tiene varios Atributos, es necesario hacer una selección de un item de cada atributo para que pueda cambiar la imagen al color correspondiente. Conoces algo que se pueda implementar, para que en un producto al selección el Color cambie la imagen, sin que el usuario tenga que seleccionar por ejemplo la talla?
Hola Felipe
Si el usuario no ha seleccionado una variación (y eso supone seleccionar todos los atributos) es imposible que WooCommerce pueda saber qué imagen “debería” mostrar.
Un saludo
Hola enrique una pregunta:
El pugin funciona perfectamente. El problema es que me afecta la funcionalidad de un plugin de tarjetas de regalo. creo un producto y lo tengo especificado como un producto de tarjeta de regalo, pero el plugin de selector de variaciones modifica los parámetros como si fuera un productivo variable ¿que puede ser
Gracias por tu respuesta
Hola Miguel
Seguramente sea porque la tarjeta regalo establece esos parámetros como atributos de un producto variable. En cualquier caso, quien mejor te puede ayudar es el desarrollador del plugin, consulta con él.
Un saludo
Buenas tardes Enrique,
Me ha parecido genial el artículo y justo lo que necesitaba.
El único inconveniente que me he encontrado, que a partir de 6 colores, me desaparece el selector del color cuadrado y me lo sustituye por el selector de siempre. Supongo que es un problema de espacio de la plantilla del producto. No sé si se puede solucionar, ya que dispongo de camisetas de hasta 15 colores.
Muchas Gracias
Xavier
Hola Enrique, saludos desde Colombia. De antemano mil gracias por el contenido de valor que constantemente compartes.
Quiero una consultarte algo respecto de este plugin y los atributos WooCommerce. Mira:
Tengo una tienda con productos cuyos atributos son talla y color, me gustaría que cuando el usuario seleccione el color le cambie la foto por la que corresponde a ese color en particular, pero eso solo sucede si el ususario ha seleccionado la talla previamente. ¿Es posible hacer que la foto cambie con solo seleccionar el color?
Gracias!
Hola Andrés
Hasta que el usuario no ha seleccionado todos los atributos WooCommerce no puede saber cuál es la variación concreta que debe mostrar, así que no, no es posible.
Un saludo
hola, primero que todo muchas gracias por el articulo muy bien explicado, tenia una consulta con respecto al selector a ver si me puedes ayudar enrique, lo que quiero es mostrar en lugar del color de la variacion una miniatura de la variacion, ¿es eso posible? existe algun plugin o codigo que me permita hacerlo? gracias de antemano
Hola Juan
Sí, echa un vistazo a WooCommerce Variation Swatches and Photos (se puede descargar también aquí sin incluir una clave de licencia).
Un saludo
Hola, compre woocommerce combo offer pro porque tengo un combo de 4 hamburguesas, 4 papas fritas y 4 sodas de lata (este ultimo producto lo he hecho variable para que el cliente pueda escoger el sabor, pero no he podido hacer para que valide en este producto variales que no pase de 4 sodas y que vaya acumulando la seleccion de sabores del cliente.
Una pregunta, si tengo dos atributos y selecciono uno solo la imagen no cambia , tengo que seleccionar las dos. ¿Hay alguna manera de cuando seleccione solo una cambie?
gracias
Hola Agustin
La imagen no cambia hasta que no se hayan seleccionado todos los atributos, porque no es hasta entonces cuando WooCommerce puede establecer de qué variación se trata (un sólo atributo no establece una variación).
Un saludo
Hola. Interesante el post y tengo la duda de como mostrar variaciones solo cuando elijo una opción anterior?
Buenos días Enrique, me encanta tu trabajo y todas las entradas que haces que nos ayudan muchísimo, por lo menos a mi. Tengo una consulta, sabes si se puede y con que código se podría cambiar el texto de WooCommerce de:
Lo sentimos, no hay productos que igualen tu selección. Por favor escoge una combinación diferente.
Muchas gracias
Hola Alberto
Echa un vistazo a esto, te será de ayuda.
Un saludo,