Aún hay calendario por delante: Twenty Seventeen sólo es compatible con WordPress 4.7 que aún está en versión alpha. De hecho, la Beta 1 está previsto que se libere en un par de días, y tendremos que esperar hasta el 15 de noviembre para la primera release candidate.
Pero, ¿qué narices? ¡Yo no puedo esperar más! Así que he echado a correr la alpha de WordPress 4.7 y me he puesto a trastear el nuevo tema por defecto, Twenty Seventeen. ¡Y aún estoy flipando!
Tabla de contenidos
Twenty Seventeen, el nuevo tema de WordPress 4.7
Como te decía, Twenty Seventeen necesita de WordPress 4.7 para funcionar, así que olvídate de probarlo antes de actualizar. La buena noticia es que no falta tanto: está previsto que salga el día 6 de diciembre (que en España es festivo, a ver cuántos avisos de emergencias me llegan por actualizaciones fallidas o precipitadas).
Pero en fin, de WordPress 4.7 y de todas sus novedades hablaré más adelante esta misma semana, cuando haya tenido tiempo de trastearlo bien. Hoy, de momento, vengo a hablar exclusivamente de Twenty Seventeen.
Aspecto orientado a webs profesionales
Lo primero que llama la atención es su enorme imagen de cabecera en la home y con un scroll muy elegante de fondo fijo.
Un tipo de diseño que se busca mucho en las webs profesionales aunque no sé qué tan bien funcionará con el auge del efecto parallax que hay últimamente.
Notas de diseño de Twenty Seventeen
Lo que no me ha gustado de entrada es la elección de las fuentes. La tipografía para el contenido es Libre Franklin, una letra sin serifa, cómoda de leer aunque algo apretada para mi gusto, pero es que para los títulos y los encabezamientos utiliza la misma fuente con peso 800, y eso ya se hace algo difícil de digerir.
No encontrarás ninguna otra tipografía en todo Twenty Seventeen. En fin, iré buscando una combinación de tipografías que vaya bien con el tema, porque si no las cambian antes de la publicación definitiva habrá que tirar de CSS.
Aparte de eso, encuentro algo descompensados los anchos entre contenido y sidebar: 525 frente a 325 píxels. Me falta ancho en el contenido y me sobra en la barra lateral.
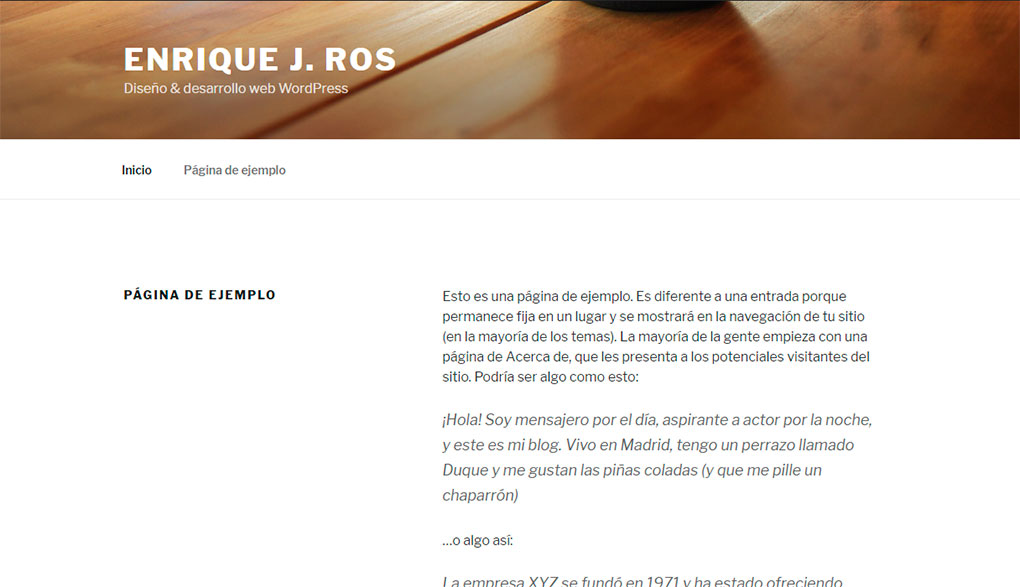
Aunque claro, eso es negativo cuando estamos hablando de una web de contenidos (como un blog por ejemplo). Sin embargo como decía más arriba, Twenty Seventeen parece estar bastante enfocado a webs profesionales y hay que reconocer que esa proporción de anchos se hace agradable en ese ambiente, máxime con la disposición en que genera las páginas:
Como ves, la página es full-width, de ancho completo, a pesar de lo que puede parecer a primera vista. No hay barra lateral, pero el contenido se concentra en la parte derecha de la pantalla, dejando la parte izquierda vacía, a excepción del título de la página.
En cuanto a los menús, Twenty Seventeen contempla dos ubicaciones:
- Top
- Social Links
El menú top, como ya podrás imaginar, es el menú superior. Alineado a la izquierda y, en la página de inicio, muestra a la derecha una flecha hacia abajo como complemento de la imagen de cabecera indicando dónde está el contenido.
Pero es que el otro menú, el de social links, va a encontrar amigos por todos lados. ¡Seguro! Es un menú pensado para (el propio nombre lo dice) los enlaces sociales, y lo coloca en la parte izquierda del footer. Twenty Seventeen detecta a qué red social apunta el enlace y, simplemente, lo sustituye por el icono:
Aparte del icono (flaticons), lo demás está hecho por CSS, no imagen, por lo que puedes personalizarlo en cuanto a forma, tamaño, color y efectos aplicándole tus propios estilos.
Las widget areas
Twenty Seventeen incluye sólo dos zonas para widgets, aparte de la barra lateral: Footer 1 y Footer 2, y ambas están (adivínalo) en el footer, por encima de los créditos y el menú social.
Sin embargo no están repartidas de forma simétrica: Footer 1 ocupa el tercio izquierdo del footer, mientras que Footer 2 se queda con los dos tercios restantes.
Puedes verlo perfectamente en el vídeo que tienes al final de la entrada.
Conclusión
En fin, eso es lo más reseñable que he podido ver hasta ahora. Indudablemente, Twenty Seventeen es un tema muy elegante, pero no apto para todos los tipos de webs. Cuadra bastante bien con webs de profesionales, aunque no de marca personal.
Vídeo: Twenty Seventeen
Para terminar, te dejo un vídeo porque ya imagino que las capturas de pantalla te habrán sabido a poco. 😉














Hola Enrique,
buscando info sobre la nueva plantilla Twenty Seventeen, he acabado informándome a través de un video tuyo publicado en Youtube .
Quería agradecerte el aporte.
Estoy buscando un plantilla porque quiero un sitio web (propio) para publicitar mi sw (desarrollo programas de gestión a medida) y ando buscando una plantilla que, además de responsive, se lleve bien con woocommerce. Tenía en la cabeca Zerif lite, que me parece bastante buena (por los videos de demo que he visto), pero ahora tengo esta segunda opción. La probaré.
Gracias y un saludo.
Gracias a ti por tu comentario, Víctor 🙂 Me alegra que te haya sido útil la información. Conozco Zerif Lite y, aunque Twenty Seventeen es una opción menos atractiva visualmente, también puedo decirte que tendrá una carga y un rendimiento mucho más rápidos y eficientes.
De todos modos yo personalmente para proyectos serios siempre apuesto por child themes de Genesis.
Un saludo.
Hola Enrique estoy aprendiendo a crear una web con WP y quiero crear un sitio porfolio de fotografía , de momento quiero usar una plantilla gratuita y luego mas adelante quizás comprar una.
La plantilla twenty seventeen me parece a primera vista muy atractiva y elegante .
La imagen a toda pagina , muy visual me parece perfecta para una web de foto pero no se si es una plantilla que me vendría bien para eso.
Crees que se pueda crear un ben porfolio con esta plantilla? o me aconsejas otras plantillas gratuitas que vayan bien por lo que necesito?
Muchas gracias Eva.
Hola Eva
Realmente hay plantillas mucho más enfocadas visualmente a fotografías que TwentySeventeen. Yo personalmente no me inclinaría por esta.
Un saludo.