Ya he hablado aquí anteriormente de las páginas AMP (Accelerated Mobile Pages), una tecnología web que, a pesar de que el proyecto ya tiene casi dos años, aún se puede calificar de novedosa, y que se puede implementar en WordPress con la ayuda de un plugin.
El plugin más extendido y utilizado para dar soporte a las páginas AMP en WordPress es el de Automattic que, si bien no es oficial (AMP es una tecnología desarrollada por Google), sí es oficioso ya que es la implementación de la gente que está detrás de WordPress.
Sin embargo este plugin (como otros plugins gratuitos disponibles para dar soporte AMP a WordPress) es bastante limitado en cuanto al resultado. Así que vamos a ver cómo podemos modificar y personalizar las páginas AMP generadas por el plugin de Automattic.
Tabla de contenidos
AMP en WordPress
No quiero extenderme mucho hablando de en qué consiste el proyecto AMP, entre otras cosas porque ya le dediqué en su día un artículo al tema. Si todo esto te suena un poco a chino (ya sea mandarín o cantonés), échale un vistazo a este artículo:
En cuanto a implementarlo en WordPress, hoy día hay algunas alternativas, aunque el asunto está aún dando sus primeros pasos. Las más destacadas son dos:
- El plugin de Automattic, al que hacía referencia en la introducción al artículo, gratuito y disponible en el repositorio de WordPress.
- El plugin WP AMP, mucho (pero mucho) más completo, potente y flexible.
Hay, como decía algunas otras alternativas, como AMP Toolbox, Custom AMP o AMP for WP, pero si hechas un vistazo a los datos de uso y de actualizaciones comprenderás por qué no me detengo más en ellas.
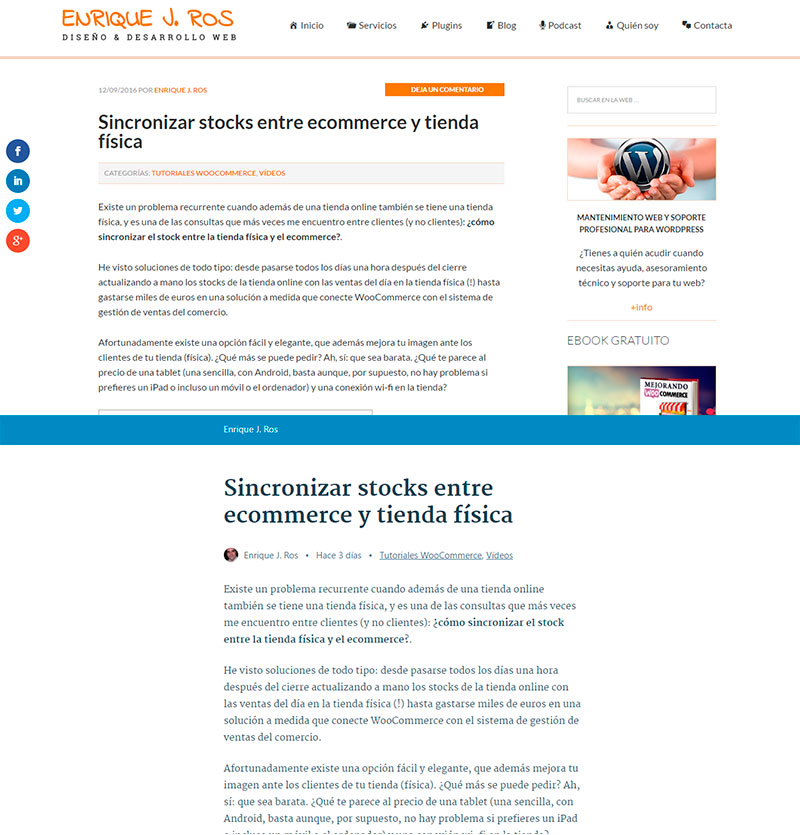
Arriba un artículo de este blog (con un diseño anterior al actual). Abajo, la versión AMP de ese mismo artículo.
El plugin de Automattic
El plugin de WordPress AMP fue la primera solución disponible para dar soporte a la tecnología AMP en WordPress. Eso, y el hecho de que estuviera desarrollada por Automattic (garantía de calidad y de compatibilidad 100%, presente y futura), hizo que fuera ampliamente utilizado, a pesar de ser bastante limitado.
Y de hecho lo es. Las posibilidades de personalización son pocas, concretamente ninguna, aparte de poder elegir el color del fondo y texto de la cabecera y dos opciones para el contenido, claro u oscuro (en Apariencia > AMP).
Aunque la limitación más irritante de este plugin es que sólo da soporte para la tecnología AMP en las entradas: ni en las páginas, ni en los archivos por fecha, ni en custom post types, ni en la página de error 404, ni en las páginas de categoría, ni en los archivos de autor, ni en las páginas de etiquetas, ni en los resultados de búsqueda…
En fin, todo lo contrario que WP AMP, que sí da soporte a todos esos contenidos, además de permitir bastante (mucha) personalización.
¿Estás construyendo tu tienda online o eres implementador WordPress?
¿Necesitas plugins de calidad y con soporte para implementar funcionalidades concretas?
Consigue todos los plugins a la venta en la sección de plugins de esta web y todos los que siga añadiendo. Acceso a los 96 plugins (y subiendo) con soporte directo del desarrollador, actualizaciones y uso ilimitado: úsalos en tantas webs como lo necesites.
Personalizar las páginas AMP del plugin de Automattic
Lo más frustrante del asunto es que, por la propia naturaleza de AMP, estas páginas no admiten CSS, así que la limitación para modificarlas es casi total. Sí, maifrén, he dicho “casi”. Porque hay un secreto: como no podía ser de otra forma en un plugin creado por Automattic, éste incluye hooks, lo que permite modificar su salida mediante pequeñas funciones.
Así que, si estás tan familiarizado con PHP como con la escritura japonesa (ya sea hiragana o katakana), aquí te dejo una colección de snippets que te permitirán modificar la salida de AMP sin necesidad de saber ni lo que es una variable. Tan sólo copiar y pegar.
Quitar la imagen destacada en la versión AMP
Por defecto, el plugin de AMP muestra antes de las entradas la imagen destacada de ésta. Como para otras muchas cosas, el plugin carece de una opción que nos permita modificar esto, pero sí podemos hacerlo utilizando un filtro, concretamente el filter hook amp_post_template_data.
Aquí va la función que te permite ocultar la imagen destacada en la versión AMP:
add_filter ('amp_post_template_data', function ($data) {
$data['featured_image'] = false;
return $data;
});
Cambiar el tipo de contenido en schema para las páginas AMP
Por defecto, el plugin de Automattic establece en los datos estructurados (el marcado schema) de la versión AMP de las entradas el tipo BlogPosting, que es bastante genérico. Sin embargo schema admite otros tipos más específicos, como NewsArticle, ImageGallery, TechArticle, Report, ScholarlyArticle… En fin, puedes ver todos los disponibles en la web de Schema.org
Así que, si tu contenido encaja con un tipo más específico que simplemente BlogPosting, puedes cambiarlo. Basta con usar la siguiente función:
add_filter ('amp_post_template_metadata', function ($metadata, $post) {
$metadata['@type'] = 'NewsArticle';
return $metadata;
}, PHP_INT_MAX, 2);
Lógicamente, tendrás que cambiar NewsArticle por el tipo que te interese.
Establecer como fecha de publicación de la versión AMP la de la última actualización
Ya sabes que a Google le gusta el contenido fresco, y que la fecha de publicación es uno de los aspectos que influyen en el posicionamiento de una entrada.
Con esta función podrás cambiar la fecha de publicación, haciendo que ésta sea la de la última actualización:
add_filter ('amp_post_template_metadata', function ($metadata, $post) {
$metadata['datePublished'] = $metadata['dateModified'];
return $metadata;
}, 10, 2 );
Ojo, porque esto no va a afectar a la visualización: la fecha de publicación que WordPress mostrará en la entrada no va a cambiar. Lo que sí cambiará es el dato incluido en los datos estructurados de la publicación, que al fin y al cabo es lo que Google mira.
Puedes comprobar el cambio utilizando la herramienta de pruebas de datos estructurados de Google.
Quitar la fecha de publicación de las páginas AMP
Hablando de la fecha de publicación, y volviendo de nuevo a las opciones de visualización, también puedes hacer que ésta no se muestre en la versión AMP. Para ello basta con utilizar el filtro amp_post_article_header_meta, de la siguiente forma:
add_filter ('amp_post_article_header_meta', function ($partes) {
unset( $partes[array_search ('meta-time', $partes)]);
return $partes;
});
Eliminar el autor de la visualización AMP
Y ya que estamos con cosas que puedes quitar de la cabecera de la versión AMP gracias al filtro amp_post_article_header_meta, también puedes quitar el autor con una función muy similar a la anterior:
add_filter ('amp_post_article_header_meta', function ($partes) {
unset ($partes[array_search ('meta-author', $partes)]);
return $partes;
});
Bonus: arreglar el error de validación de campos estructurados Se requiere un valor para el campo logo
Aunque específicamente esto no afecta a la visualización en la versión AMP y el error hace referencia a los datos estructurados, resulta que a veces se genera este error en la versión AMP.
Te lo puedes encontrar, si tienes bien configurado Google Search Console (y si no sabes de qué te hablo quizá te convenga echar un vistazo a mi servicio de optimización de SEO para WordPress), en el apartado Apariencia en el buscador > Accelerated Mobile Pages, donde te está notificando problemas en todas las páginas AMP.
Afortunadamente la solución es bastante sencilla: basta con añadir la información relativa al logo a los datos estructurados de la versión AMP. Para ello necesitas un logo de, como máximo, 60 píxels de alto y 600 píxels de ancho.
Después sólo tienes que utilizar el filtro amp_post_template_metadata, mediante el que introduces el objeto imagen dentro de los metadatos enriquecidos correspondientes al objeto Publisher, que es al que le falta el campo requerido. ¿Suena complicado? Pues en absoluto, mira:
add_filter ('amp_post_template_metadata', function ($metadata, $post) {
if ($post->post_type === 'post') {
$metadata['@type'] = 'BlogPosting';
$metadata['publisher']['logo'] = array (
'@type' => 'ImageObject',
'url' => 'https://www.enriquejros.com/desarrolloweb/logo-amp.png',
'height' => 60,
'width' => 264,
);
return $metadata;
}
}, 10, 2);
Evidentemente, tienes que cambiar la URL por la de tu logo, al igual que la altura (height) y la anchura (width) en pixels.
Bonus 2: solucionar la advertencia El atributo image.width tiene un valor no válido
Este es otro de los típicos. Resulta que los datos estructurados para AMP requiere que el ancho mínimo de la imagen destacada sea de 696 píxeles, y si es menor el validador te soltará esta advertencia.
Lo correcto en estos casos es hacer las cosas bien: esos requerimientos están por algo, concretamente para que esta imagen se visualice correctamente en todos los dispositivos y configuraciones, sin que en ningún caso aparezca pixelada. Así que si ves esta advertencia lo mejor es ir a la entrada y establecer una imagen destacada con el ancho mínimo requerido.
Pero claro, si te encuentras con que esta advertencia se repite en varios cientos de entradas, y que además has creado el filtro (que hemos visto más arriba) para que la imagen destacada no se muestre, ¿qué vas a hacer?
Bueno, pues puedes hacer algo de trampa y “falsear” las medidas de la imagen para que cumpla ese mínimo. Eso lo puedes hacer con esta función:
add_filter ('amp_post_template_metadata', function ($metadata, $post) {
if (!empty ($metadata['image']['width']) && ($metadata['image']['width'] < 696)) {
$metadata['image']['height'] = round ($metadata['image']['height'] * (696 / $metadata['image']['width']));
$metadata['image']['width'] = 696;
}
return $metadata;
}, 10, 2);
Al fin y al cabo, trampa que vale no es trampa.












Hola Enrique
Es la primera vez que visitó tu blog… Puedes ayudarme con la versión Amp mi blog?
Muy buen post. Voy a seguir tus consejos, aunque en realidad he dado con tu página buscando “wordpress tabla de contenido da error amp” que es el problema que tengo. Pero oye, gracias por los consejos!
Hola Enrique,
Enhorabuena por el post. Por curiosidad y siguiendo metodología similar a la que propones, sabrías como solucionar el problema: “La URL de AMP de referencia no es de una página AMP” que aparece en el nuevo GSC? Qué archivo editar y donde localizarlo en WP?
Muchas gracias!
Hola, a mí me pasa lo mismo…pensaba que era el único en el universo con este error ya que en el buscador de google sólo aparece tu comentario como referencia a “La URL de AMP de referencia no es de una página AMP”…bastante raro, a ver si nos pueden orientar. Gracias.
Hola Ger y Jose
Pasad la página en cuestión (la AMP, no la de referencia) por la herramienta de validación AMP de Google, quizá os dé pistas sobre lo que está generando el error.
Un saludo.
Enrique espectacular tu tutorial muy util lo implementé y elimine la imagen destacada y la foto de perfil de autor.
Solo me resta una cosa, no me gusta eso de “Funciona gracias a WordPress” que queda en el pie de la versión AMP ¿ como puedo eliminarlo?
Una última pregunta ¿ si añado el CPT “podcast” a AMP el reproductor funciona? ¿o es mejor solo dejar AMP para los post de texto?
¡Gracias de antemano!
Hola Carlos
No creo que el reproductor se muestre en una página AMP, ya que eliminan estilos y scripts. De todos modos es fácil salir de dudas: compruébalo 🙂
Un saludo
Hola Enrique muy completo tu post, lo que no sé es dónde agregar los filtros, en qué parte de la plantilla AMP?
Hola Duber
No, ese código no va en ninguna plantilla. Echa un vistazo a esta entrada.
Un saludo